
|
|
|
テーマ:ホームページ作成の悩み(545)
カテゴリ:web制作
今回は、ホームページを作るときに役立つ、無料でダウンロードできるソフトをご紹介します。
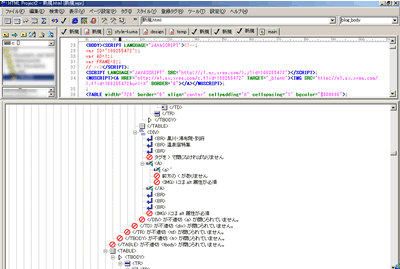
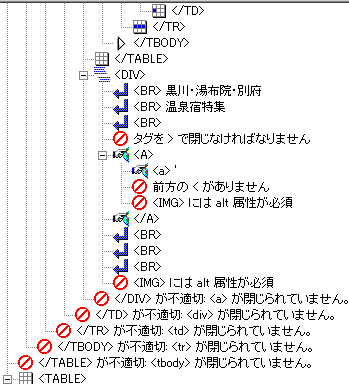
『HTML Project2』です。Vectorでも評価が高いです。 画面が上下に分かれていて、上にタグを手打ちしながら、同時に下でプレビューできます。 とはいえ、手打ちしたくない人がほとんどでしょう。 そこで、そういう方にもすぐに役立つ使い方を、あわせてご紹介します。 ホームページビルダーなどの、ソフトで作ったHTMLを、上の入力部にコピーします。下のプレビュー画面の『階層』というタブをクリックすると…。  ズームしてみると  このように、タグが間違っている部分を指摘してくれます。 これを見て言われたとおりに直します。 (いいかえれば、○ルダーは、これだけ間違ったソースを平気ではき出すと言うことです。) このように、タグがきちんと閉じてない、対応がおかしいHTMLでも、ブラウザは、がんばってそれなりに評価して、表示しますが、その分表示が重くなります。 間違ったHTMLでも、見た目がそれなりならいいや、という方はまあそのままでもいいんですが。 アクセス数を求めている方には、画面が重いのはマイナスですし、HTMLが解釈困難なのも、ロボット型検索エンジンの上位表示対策的には若干不利と言えるでしょう。 こうやって、まちがっているところをソフトに教えてもらいつつ、ぼちぼち覚えることにすれば、それほど負担なく学習しやすいのではないでしょうか。 では~♪ お気に入りの記事を「いいね!」で応援しよう
最終更新日
2005年03月03日 21時54分15秒
コメント(0) | コメントを書く
[web制作] カテゴリの最新記事
|