■時々訪れるブログで
文字だけが沢山詰まっていて少し読みづらく感じることがあります。
その逆にやたらと行と行の間隔を広くとって、数画面移動させないと全部読めないブログもあります。
後者は意識してなにがしかの意図をもってそうしてらっしゃるのでしょう。(私はあまり好きじゃないですが)
前者の場合は意図してそうしているのではないように思います。
1行空きでは空きすぎるので仕方なく詰めているという方の為に【ほんの少し】行間を空ける方法を書いてみますね。
■文章を詰め込んで書いてらっしゃる方々は、多分【高機能エディタ】で記入しておいでかと思います。
この【高機能エディタ】には行間をカスタマイズする機能はありません。
なので、文章を書き終わってからでもいいので【登録】する前に【エディタ】をクリックしてみてください。
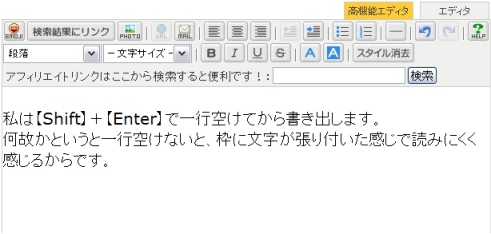
以下はサンプルです。

 このように記入したものを【エディタ】で見ると
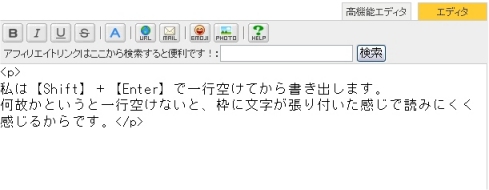
このように記入したものを【エディタ】で見ると このようになります。
このようになります。

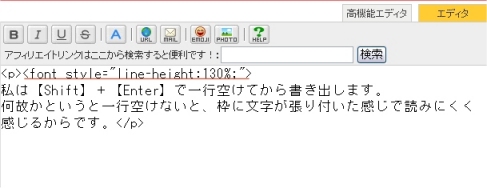
【エディタ】はHTML記述で記入する場合に使用するのですが、HTMLなんて知らない、よくわからないという人にでも <font style="line-height:130%;"> をメモするか覚えるだけで行間の調整が自由に出来るようになります。【エディタ】のトップにある<p>の後ろに記入するだけでいいのです。

赤い棒線が引いてある部分です。実際にはこんな赤線はありません。画像には書いてないですが、最後の</p>の後ろに</font>も書き加えてくださいね。書きこんだら【高機能エディタ】をクリックして戻ってください。
どうですか?ちゃんと行間が空いているでしょう?
【プレビューを開く】で確認すると違いがハッキリしますよ。
私は130%で使用していますが、この数字を好きに調整して納得のいく行間を見つけてくださいね。
