
|
|
|
全て
| カテゴリ未分類
| 雑学
| PC&Web
| お取り寄せ
| CSSメモ
| Web標準対応 - レイアウト実践
| Web標準
| オオイヌノフグリ成長記録
| デュランタ(タカラヅカ)の成長記録
| Web標準 -2007-
| PHP
| XOOPS
テーマ:Web標準(117)
カテゴリ:Web標準対応 - レイアウト実践
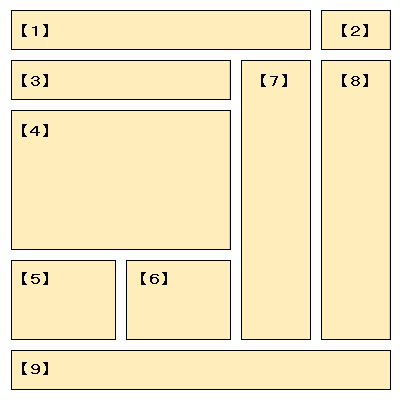
9分割のレイアウトを頭の中で考えて、適当に作ったら失敗したので(笑) ちゃんと考えて作ってみたいと思いまする。 これ(↓)下地レイアウト。  考え方としては、これ参照 ⇒ 9分割レイアウトを頭で考えるときのイメージ図 【手順1】XHTMLのデフォルトソースコードと 外部スタイルシートを設定する。 Web標準に準拠した正しいサイトを作るために必要不可欠な デフォルトソースコード。 これ、いっつも迷います。何回疑問に思ったことか・・・ 私が良いと思った基本のデフォルトソースをここにメモしておきます^^ 青い文字(<!-- -->部分)はコメント文なので削除してよいです。 赤い文字は環境に合わせて変更して記述します。 細かい説明は、省略します。 【デフォルトソースコード】 ---------- 階層構造 ---------- ├index.html ├sitemap.html ├css ├set.css ├cmn.css ├original.css ---------- XHTML(index.html) ---------- <?xml version="1.0" encoding="Shift_JIS"?> <!--xml宣言があるとWinIE6の実装不備の問題にブチ当たる。CSSハックなどの方法で対処すべし!--> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja"> <head> <meta name="ROBOTS" content="ALL" /> <title>XHTML1.1+CSSのデフォルトソース</title> <meta name="description" content="説明文を記述。Yahoo!はこのまま登録されることが多い。" /> <meta name="keywords" content="半角カンマ区切りでキーワードを記述。同義語、同類語、頻繁に使われるキーワードが好ましい。" /> <link rel="contents" href="./sitemap.html" title="サイトマップ" /> <link rel="start" href="./index.html" title="トップページ" /> <link rel="stylesheet" type="text/css" media="all" href="./css/set.css" /> </head> <body> <!-- Header ++++++++++++++++++++++++++ --> <div id="header">ヘッダー</div> <!-- Main ++++++++++++++++++++++++++++ --> <div id="box_a">メイン</div> <!-- Footer ++++++++++++++++++++++++++ --> <div id="footer">フッター</div> </body> </html> ---------- CSS(./css/set.css) ---------- @import "cmn.css"; @import "original.css"; ⇒ソースコードはこっちにもあり!  【簡易テーブルタグ作成ツール】 [Pit-Design]Webのツール素材置き場のVer1、Ver2をよろしくね。
マルチカラム、きちっとメモしようと思うと難しいね。 手順2へ進む・・・ お気に入りの記事を「いいね!」で応援しよう
最終更新日
2006/06/05 10:27:39 AM
コメント(0) | コメントを書く
[Web標準対応 - レイアウト実践] カテゴリの最新記事
|