
|
|
|
全て
| カテゴリ未分類
| 雑学
| PC&Web
| お取り寄せ
| CSSメモ
| Web標準対応 - レイアウト実践
| Web標準
| オオイヌノフグリ成長記録
| デュランタ(タカラヅカ)の成長記録
| Web標準 -2007-
| PHP
| XOOPS
テーマ:Web標準(117)
カテゴリ:PC&Web
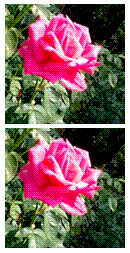
HTML4.01 strict と transitional のこんなところに落とし穴! しかもブラウザの実装差異ですよん! えぇ、こんな実装差異ありですか!?  画像が2枚、改行して入っています。 こんな感じ。 <body> <img src="rose_s.jpg" width="120" height="120"><br> <img src="rose_s.jpg" width="120" height="120"> </body> 改行しただけでどうして隙間? ちなみに、IEはWinもMacもOKです。 上下の間に隙間はありません。 他、壊滅的! このような状態になるのは HTML4.01 strict と transitional の規則?違いであることに気付くのに 1時間くらいかかってしまった・・・ 私はFirefoxをメインで使っているので IEで見るまでこの差に気付かなかったの。 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"> transitionalだと、くっつくのよね。 画像に対してmarginをゼロにしても、paddingをゼロにしても意味ないし・・・ こんなときどうする?  【簡易テーブルタグ作成ツール】 [Pit-Design]Webのツール素材置き場のVer1、Ver2をよろしくね。
詰まりたくないところで躓いてしまった! しっかり学ばないといけません!  「XHTMLマークアップ&スタイルシート」リフォームデザインガイドブック ⇒人気blogランキング お気に入りの記事を「いいね!」で応援しよう
[PC&Web] カテゴリの最新記事
|