
|
|
|
全て
| カテゴリ未分類
| 雑学
| PC&Web
| お取り寄せ
| CSSメモ
| Web標準対応 - レイアウト実践
| Web標準
| オオイヌノフグリ成長記録
| デュランタ(タカラヅカ)の成長記録
| Web標準 -2007-
| PHP
| XOOPS
テーマ:Web標準(117)
カテゴリ:Web標準
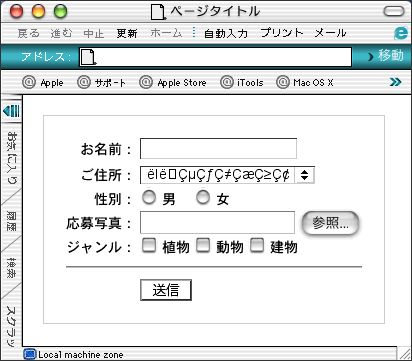
  スタイルシート& Web制作知識とルール総まとめ  Web標準の教科書  CSS Zen Garden book  スタイルシートスキルアップ・デザインブック(1)  スタイルシートスキルアップ・デザインブック(2) でも、日本語圏の場合、明朝系のフォントで表示されると とっても読み辛いと思いませんか? そこで、CSSでゴシック系の文字を指定するために 「 font-family: "Arial", "Helvetica", sans-serif 」 としていました。 これが、もとで、悩むことになるとも知らずに(汗) 私を悩ませた font-family は、フォームを作っているときに現象として現れました。 MacのIEでやられちゃった表示は、こんな感じです(↓) メ・・・メニューが・・・ズタズタですねぇ(汗)  んもぉ、困ったもんですよ。 これが、何が原因で現れている現象なのかわからなくて 数時間悩んじゃったじゃないですか! 「 font-family: "Arial", "Helvetica", sans-serif 」 これの何がいけないかわかりますか? ちなみに、Mac の Netscape は OK です。 Windows も IE、Opera、Firefox あたりでさらりと見たところ OK です。 "Arial" も "Helvetica" もなかったら、"sans-serif" 系のフォントを拾ってきてよね! 拾わないんです・・・それが・・・(ー"ー) 「 font-family: "MS Pゴシック", "Osaka" sans-serif; 」 これじゃないと駄目なんですよ。 ニッポンジンならニッポンゴ使ってよ!ってことらしいですねぇ。ふぅ~。 大体のところをカバーした、こんな(↓)風でもOKでした。 あ!英文系のフォントを先に持ってきたらNGでしたのでご用心! 「 font-family: "MS Pゴシック", "Osaka" , "Arial", "Helvetica" sans-serif; 」 フォントファミリーさんにはやられちゃいましたよ! 私は、スタイルシートを使うときに ユニバーサルセレクタ(*{margin:0;}という感じでアスターを使って指定する方法)で初期設定をしちゃうので そいつが災いしているのかと思ったのです。 違った!違った!検証してみて、わかったとです! まぁ、あれです。 フォームコントロール以外でこの現象は出ていないようなので 大事無い!といえば大事無いかも。 困ったことに出会ったら、この記事を思い出そうと、メモペッタンです!^^ 「はてな」にもこの現象がエントリーされていますね。 ⇒MacIEでの文字化け対策 ■font-familyを指定するときの記述(ゴシック系フォント版) フォームコントロールで困ったことにならないように、日本語系フォントを指定してあげる! font-family: "MS Pゴシック", "Osaka" sans-serif; または・・・ font-family: "MS Pゴシック", "Osaka" , "Arial", "Helvetica" sans-serif; ※font-familyについては、下のアドレスが参考になりますよん♪ http://www.htmq.com/style/font-family.shtml 10日ぶりの書き込みとなりました。 プログラムや新しいサイト作成のお仕事があったり 相談事や調べもの、そのほか色々で大変忙しくしています。 少しゆとりができてきたので そろそろ年賀状のデザインを作り上げてしまわないといけませんね。 最近の私は、花札にはまっているので 花札の決まり手「猪鹿蝶」をメインにもってこようと思っています。 もしかしたら、元旦の楽天BLOGに載せちゃうかも?^^ Web標準にアプローチ(サイト版) || 東京23区中心・駅近ホテルズ お気に入りの記事を「いいね!」で応援しよう
[Web標準] カテゴリの最新記事
|