
|
|
|
全て
| カテゴリ未分類
| 送料無料ショップ
| 絶対買わなきゃ損
| レアもの
| ショッピング技
| 美容・健康
| 当ブログオリジナル
| 楽天ブログ・アフィリエイト関連
| 元気が出る話
| 楽天プロフィール関連
| なんちゃってレビュー
| 生活向上チャレンジ
| テキトーな映画レビュー
| 業務連絡
テーマ:楽天ブログの活用法(10)
カテゴリ:楽天ブログ・アフィリエイト関連
前回の記事では、検索エンジン最適化(SEO)ツールのひとつである SEOquake のインストールと、簡単な診断結果の見かたをご紹介しました。
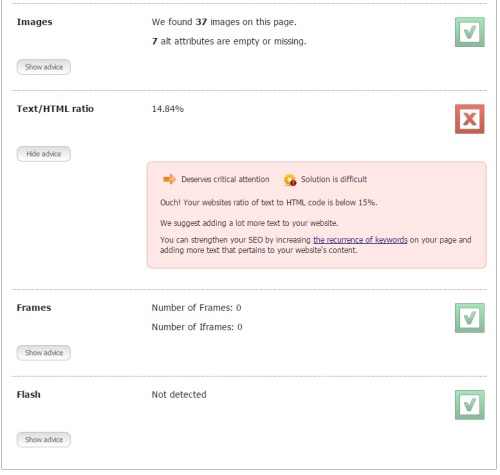
前記事をご覧になってない方はこちら: [SEO] ツールを使ってブログ見出の設定状態を客観的に見てみよう 今回は、SEOquake が返すデータのより詳しい見方と、楽天ブログが抱えている SEO 上の問題点についてご紹介します。 まずは前回の続きから当ブログの見出しコード配布コーナーの診断結果をもう一度見てみます。 ブログユーザが見ておきたい情報として、診断結果の Images (画像)から Flash (フラッシュ)までを解説します。  【Images】(画像)Images の判定は合格の緑色になっていますね。 診断結果はつぎのとおりです。 We found 37 images on this page. (37個の画像を検出しました。) 7 alt attributes are empty or missing.(7つの alt 属性が空欄または欠けています。) ページの画像は少なければ少ないほど SEO 的には望ましいです。また、画像には可能なかぎり alt 属性を指定するようにしましょう。 画像に alt 属性を指定することにより、画像の内容を文字列として検索エンジンに伝えることができます。 指定方法: <img src="画像へのリンク" border="0" alt="画像の説明やキーワード" /> 上記の赤で示された alt 属性を追加することにより、Lynx や W3m などのテキストベースのブラウザで閲覧した際に、画像自体は見えない状態であっても、その画像の情報がわかるようになります。 また、検索エンジンのクローラーがページ収集する際に、画像の内容を alt 属性から判断するために、alt 属性が欠けていると画像情報が不明となり、評価が落ちます。 alt= 以降には「abc」、「画像」、「あああ」などの曖昧性の高い文字列ではなく、画像に関連する文字列を入れることによって、検索エンジンによりヒットしやすくなります。 楽天ユーザとして申し上げておかなければならないこととして、楽天ブログでページに強制的に挿入される画像の多くや、楽天アフィリエイトの画像には alt 属性が追加されないという問題があります。 もっと残念なことに、楽天アフィリエイトタグ内の文字列は改変禁止のため、ユーザはどうすることもできません。 ちなみに、上記で 7 つの alt 属性が漏れているのは、すべて楽天関連の画像です >_<。 ブログに楽天アフィリエイトのバナーや画像を大量に貼ると、画像量の多さと alt 属性の欠如のダブル効果によって、SEO 評価は確実に落ちます。 画像が少ない方がよい理由や、画像を軽量化する方法はこちらの記事をご覧ください。 [SEO] ページの画像データを減らす工夫 【Text/HTML ratio】(テキスト/HTML 比率)このセクションは要約します。 多分に検討の余地があり、対応が難しいと出ています。 HTML コード量に比し、テキスト量が 15% を下回っているのが原因ですね。 SEO を強化するには、同じキーワードを増やすことと、内容に関連性のあるテキストをもっと追加するとよいでしょう。 今回 SEO 診断に使ったページは、コードサンプルを多数紹介するのが目的ですから、どうしても html の量が多くなる傾向があります。 楽天ブログの場合は、強制的に挿入される html 量がもともと多いことが、判定結果にかなり影響しています。 また、ユーザがブログパーツを盛り込みすぎると、それだけ html の比重が高くなってしまいますから、このセクションの判定を合格にするのはまずムリに近いのではないでしょうか。 【Frames】(フレーム)楽天ブログの場合は、フレームを使用できないため、この部分の判定は常に合格です。 フレームは複数のファイルをあたかも一つのページのように動作させるしくみですから、誤ったユーザ誘導をするために使われたり、ページやコンテンツの整合性が取りにくかったりすることから、昨今の Web 構築では敬遠されるようになってきています。 フレームを利用すると SEO 判定が落ちるのはこれが理由ですので、他社製のブログでフレーム構造にしている方は、できるかぎりフレーム構造を撤去されると良いでしょう。 【Flash】(フラッシュ)楽天ブログの場合は、ユーザが Flash 画像を挿入できないため、この部分の判定は合格になることが多いです。 ただし、楽天側で強制に挿入される Flash 動画広告が判定の際に検出された場合は、Flash 挿入ありという判定になります。 Flash コンテンツの外部コンテンツを検索クローラーが検索用にインデックス化できないために、Flash を利用すると SEO の評価は落ちます。 以上が診断結果の基本的な見かたになります。 次回は、その他の便利な使いかたについてご紹介します。 中の人への要望最近は検索エンジンのアルゴリズムが向上し、検索者によりよい情報を提供しようという動きになっていることからも、まずは質の高い記事を書くことが一番の SEO になることは間違いありません。 しかしながら、同じ内容をあつかった上質の記事が複数ネット上に存在する場合は、どうしても検索エンジンにとってよりよく解釈された方の記事が上位にくることになるでしょう。 記事を上位表示させるための SEO は、無料ブログでは難しいのが現状です。 楽天ブログの場合、以下の問題をできるだけ早く解決してくれないかなあ~~~と以前から思っております。 1. meta タグの description検索エンジンの多くは description の記述を 70~155 文字程度にすることを推奨しているようです。 楽天ブログでは、フリーページでは少なすぎ、記事(日記)ページでは 200 文字を超過するので、SEO 的には長すぎるということになります。 2. meta タグの keywordsかつて、コンテンツとは無関係のキーワードを meta タグに大量に盛り込んで検索結果に上位表示させようとした人が続出したため、Google が keywords を検索順位の判定結果から除外したという経緯があります。 楽天ブログもスパマー排除の一環として、keywords を無効にしている可能性がありますが、検索エンジンは Google や Yahoo! だけではないことから考えても見ても、有効にしたほうが良いように思います。 3. 楽天アフィリエイト画像前述しましたが、すべてのアフィリエイト画像に alt 属性を追加していただきたいです。 4. robots.txt検索エンジンのクローラーをコントロールする robots.txt ですが、ユーザが修正できない形で全クロールでも構わないので配置していただきたいです。 5. XML サイトマップブログ内の記事を一覧で確認できるので、訪問者のためにもあると大変便利です。 以前、外部サービスの fc2 サイトマップを使って xml サイトマップを作る方法をご紹介したことがありますが、楽天ブログに標準装備していただきたいです。 参考記事:ブログの記事が増えてきたら、整理も兼ねてサイトマップを作ろう 6. リンクへの rel="nofollow" の追加一ページ内に配置されているリンクが多すぎると、ページの評価が落ちてしまいます。 これを回避するために、クローラーにリンクを辿らせない rel="nofollow" を指定するようにしていますが、楽天ブログのお気に入りブログ、コメント、ブログユーザへのリンクなど、すべて rel="nofollow" が入っていないため、SEO 的にあまりよくないと思いますし、スパマーに悪用されます。 ちなみに、Google のブログサービス Blogger では、コメント欄のリンクに rel="nofollow" が採用されています。 お気に入りの記事を「いいね!」で応援しよう
最終更新日
2015.02.03 01:42:34
[楽天ブログ・アフィリエイト関連] カテゴリの最新記事
|
|
||||||