画像に文字を回りこませるタグ
前記事(HTML4.01では非推奨)でも書いた回りこみタグ
今回は
style属性を使って回りこむ方法を買いてみたいと思います

◆回りこむタグ◆
| <img src="画像URL" alt="代替テキスト名" style="float: 横位置 縦位置; width: 画像幅px; height: 画像高px;"> |
◆回りこみを解除するタグ◆
| <br style="clear: both;"> | または | <p style="clear: both;">ここから回りこみ解除</P> |
float: 画像の表示位置;
画像の表示位置を指定。既定はnone(解除しない)
| 画像表示位置 | 左端 | 右端 | 指定無し | 継承 |
|---|
| ワード | left | right | none | inherit |
|---|
 <img src="画像URL" alt="代替テキスト名" style="float: left; width: ■px; height: ●px;"> <img src="画像URL" alt="代替テキスト名" style="float: left; width: ■px; height: ●px;">
画像右側に文字が回りこみました
回りこみが解除されました |
 <img src="画像URL" alt="代替テキスト名" style="float: right; width: ■px; height: ●px;"> <img src="画像URL" alt="代替テキスト名" style="float: right; width: ■px; height: ●px;">
画像の左側に文字が回りこみました
回りこみが解除されました |
clear: 画像位置;
float: による文字や画像の回りこみを解除。既定はnone(解除しない)
| 画像表示位置 | 左端or右端 | 左端 | 右端 | 指定無し |
|---|
| ワード | clear: both | clear: left | clear: right | clear: none |
|---|
| 意味 | 左右回りこみ解除 | 右側回りこみ解除 | 左側回りこみ解除 | 解除しない |
|---|
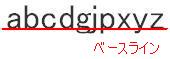
vertical-align: 画像に回りこむ文字や画像の位置;
float: による文字や画像の回りこみを解除。既定はbaseline(ベースライン)
数値+単位 ----- 任意の位置に表示
% ----- 任意の位置に表示
| 文字表示位置 | 左端or右端 | 左端 | 右端 | 指定無し |
|---|
| ワード | vertical-align: top; | vertical-align: middle; | vertical-align: bottom; | vertical-align: baseline; |
|---|
| 意味 | 画像右横上 | 画像右横中央 | 画像右横下 | ベースライン(or右横下) |
|---|
 <img src="画像URL" alt="代替テキスト名" style="vertical-align: top; width: 画像幅px; height: 画像高px;"> <img src="画像URL" alt="代替テキスト名" style="vertical-align: top; width: 画像幅px; height: 画像高px;">
画像右側上に一文だけ回りこみました
|
 <img src="画像URL" alt="代替テキスト名" style="vertical-align: middle; width: 画像幅px; height: 画像高px;"> <img src="画像URL" alt="代替テキスト名" style="vertical-align: middle; width: 画像幅px; height: 画像高px;">
画像右側中央に一文だけ回りこみました
|
 <img src="画像URL" alt="代替テキスト名" style="vertical-align: bottom; width: 画像幅px; height: 画像高px;"> <img src="画像URL" alt="代替テキスト名" style="vertical-align: bottom; width: 画像幅px; height: 画像高px;">
画像右側下に一文だけ回りこみました。IE7では、下に表示されません
|
 <img src="画像URL" alt="代替テキスト名" style="vertical-align: baseline; width: 画像幅px; height: 画像高px;"> <img src="画像URL" alt="代替テキスト名" style="vertical-align: baseline; width: 画像幅px; height: 画像高px;">
画像右側下(ベースライン揃え)に一文だけ回りこみました
|
 | vertical-align: baseline; | vertical-align: bottom; |
 bcdgjpxyz bcdgjpxyz |  bcdgjpxyz bcdgjpxyz |
 IE7では、bottomはききません
Takabo Soft氏
IE7では、bottomはききません
Takabo Soft氏の
AquaMakerを使い、アクアボタンを作成しました
DLは
 コチラ
コチラ
