
|
|
|
カテゴリ:勉強メモ
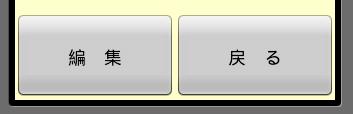
ボタンを以下のように画面幅の半分ずつに表示するときの
XMLの記載方法。  ======================== <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:id="@+id/Button01" android:layout_width="0dip" android:layout_weight="1" android:layout_height="wrap_content" android:text="編集"/> <Button android:id="@+id/Button02" android:layout_width="0dip" android:layout_weight="1" android:layout_height="wrap_content" android:text="戻る"/> </LinearLayout> ======================== こんなXMになり、ポイントは以下。 ----- android:layout_width="0dip" android:layout_weight="1" ----- layout_weightで比率を指定。 layout_widthを"50%"で指定するようなことはできないようですね。。。 お気に入りの記事を「いいね!」で応援しよう
最終更新日
2011年04月30日 00時59分54秒
コメント(0) | コメントを書く
[勉強メモ] カテゴリの最新記事
|