
|
|
|
テーマ:HTMLタグのお勉強(102)
カテゴリ:HTMLを知る
<head>
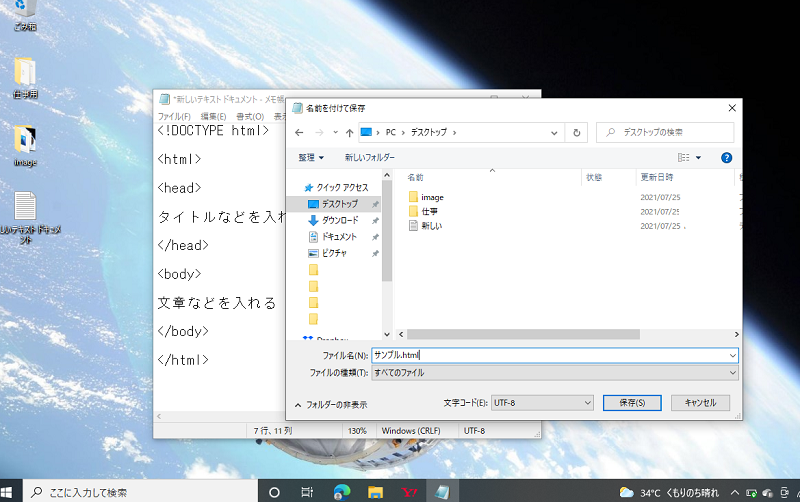
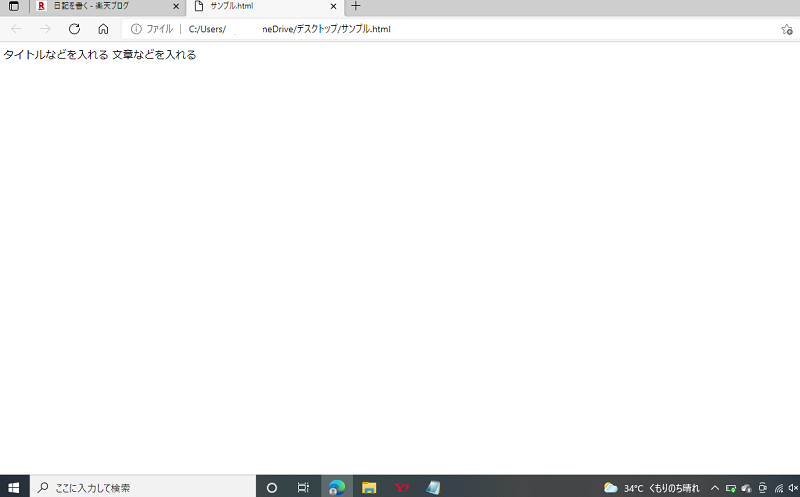
<body> という2種類の言語を使ってさっそくブラウザで見てみましょう!  このメモで作成したドキュメントを 「名前を付けて保存」します 名前は、とりあえずサンプルという名前にして、 拡張子に「.html」を付けます この名前に拡張子を付けないと、htmlのドキュメントだということが認識されません。 ただのメモになってしまいます。 それから、ファイルの種類は「すべてのファイル」を選択します 「htmlファイル」があればそれを選びます 保存場所は、とりあえずデスクトップにしました  すると、デスクトップにインターネットのアイコンが表示されました。 サンプルという名前がついています これをクリックしてみましょう ポチ! ブラウザにこのような画面が表示されました ↓  シンプルすぎて、面白くもないですが、私としては成功です お気に入りの記事を「いいね!」で応援しよう
最終更新日
2021.08.08 09:08:55
コメント(0) | コメントを書く
[HTMLを知る] カテゴリの最新記事
|