
|
|
|
テーマ:私のPC生活(7395)
カテゴリ:Mac基礎
アップデートしたら早速困った、おいちゃんだが。
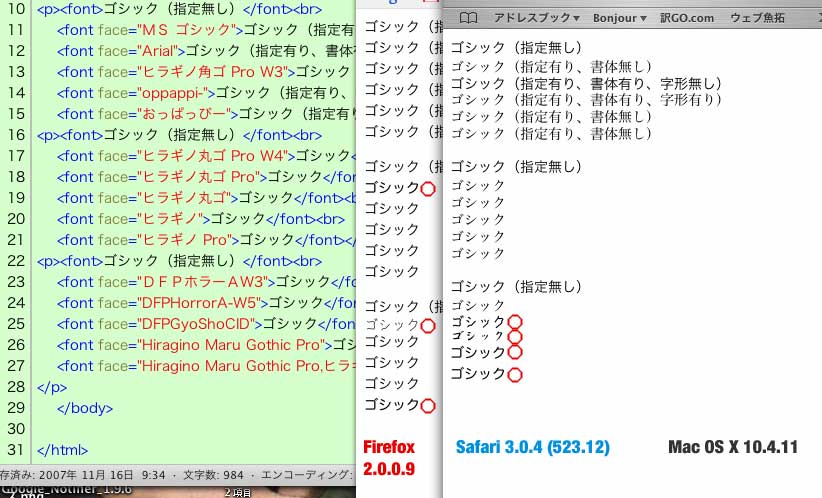
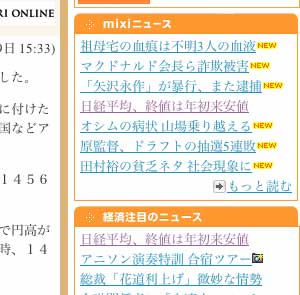
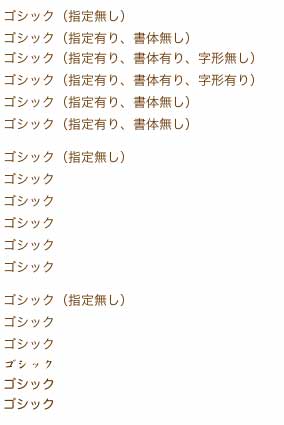
Safari 3 で、困った現象が起きている。 アップデート直後に発見したのだけれども、おいちゃんのマシンだけかもしれないと思い、他の環境でも確認してみていて、ちょっと時間がたってしまった。 というか、どこかで話題になってたりするのかな? 本題。 結論から言うと、「Safari 3 で、存在しない書体をしていてあると、書体設定が無視される」。 どのような具合か、この画像を見て欲しい。 (クリックすると拡大します)  ブラウザ側で指定してある書体は「ヒラギノ角ゴ Pro W3 14pt」。 つまり、明朝体(多分ヒラミン)が表示されること自体が不具合だと思われる。 ちょっと時間がないので、追記予定。 <と言うわけで、ここから追記↓> 上記画像についての説明。 一番左のグリーン地の部分が、HTMLのソース。 真ん中がFirefox、右がSafari 3 の表示。 「ゴシック(指定無し)」と書かれている行(3つある)は、なんの指定も入れていない行。 そうすると、デフォルト指定の「ヒラギノ角ゴシック」で表示されている。 ソースは3つのブロックに別れていて、一番上のブロックから順番に説明すると……… ・2行目は書体の指定は入っているけれども、書体が存在しない場合。 この場合、デフォルト指定の書体で表示して欲しいのだが、何故か明朝になってる。 ・3行目は、指定した書体はあるけれども、適応できない場合。 この場合は、デフォルト指定の書体になってる、正しい動作。 ・4行目は、書体指定をしているけれども、実はこの形式だとSafariは表示できない。 ・5.6行目は、適当に指定を入れてみた、結果、デフォルトで表示されてない。 2バイトだからとか、そう言う問題ではなさそう。 2ブロック目。 ここは、じゃぁ、どういう指定方法だと表示できるか、と言うブロック。 Firefoxだと、2行で正しく表示されている。 ポイントは、ウエイトまで表記されないと、表示されないこと。 3ブロック目。 ・2行目は、Firefoxで正しく、Safari 3 では表示されない。 ・3行目は、Firefoxで表示されない、Safari 3 では表示されている。 つまり、Safari 3 で表示するには、書体のポストスクリプト名を表記しないといけないのだが、Firefoxでは対応していない。 ポストスクリプト名で表記すれば、TT(3行目)だろうとCID(4行目)だろうと表示できる。 ・5行目、OTは、ポストスクリプト書体名に、書体のウエイトが入っていないので注意。 ・つまり、Mac で、Firefox でも Safari 3 でも同じ書体を表示させたいときには、6行目の様に、併記しないといけない。 例:ヒラギノ角ゴW3(現在のMacの標準書体)を表示させたい時。 「face="Hiragino Kaku Gothic Pro,ヒラギノ角ゴ Pro W3"」 ちょっと例を見てみると……… mixiのホームでは、書体設定が入っていないために、ゴシック(デフォルト設定のヒラギノ角ゴ)。  だが、ニュースのページでは、書体設定が入っている(しかも設定されてる書体がない)ために、何かの明朝。  ちなみに、アップデートする前の、Safari 2 系列だと、この問題は出ない。 下記SSは、Safari 2 系列で同じソースを表示させたモノ。 入っている書体が違うので、3ブロック目で幾つか設定が外れている、が、問題はそこではない。  +++ PR +++
お気に入りの記事を「いいね!」で応援しよう
最終更新日
2007.11.19 23:26:45
コメント(0) | コメントを書く
[Mac基礎] カテゴリの最新記事
|