
|
|
|
全て
| カテゴリ未分類
| 雑学
| PC&Web
| お取り寄せ
| CSSメモ
| Web標準対応 - レイアウト実践
| Web標準
| オオイヌノフグリ成長記録
| デュランタ(タカラヅカ)の成長記録
| Web標準 -2007-
| PHP
| XOOPS
テーマ:Web標準(117)
カテゴリ:Web標準
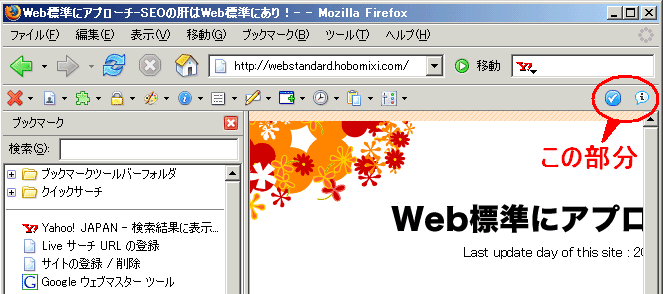
 これは、Firefoxに追加インストールできるものです。 Web標準化していくうえでは、かなり有力なツールなんですよ! まずは、これ! 見ているページが標準準拠モードか過去互換モードかが一発で分かる!  上の図の「この部分」ってとこに、ご注目! 青いチェックマークになっていたら「標準準拠モード」で グレーのチェックマークになっていたら「過去互換モード」だよ。 ちなみに 「Yahoo!」「Google」「楽天市場」のトップページは「過去互換モード」。 「Apple」「DELL」「Web標準にアプローチ(サイト版)」は「標準準拠モード」だよ。 これだけじゃなくて、そのお隣には、Javascriptのエラー状況チェックもついているね。 他にも、見ての通り、色んな機能が付いているんだよ。 ずずっと、左端から順にアイコンが並んでいるでしょう? これも Web Developer Toolbar のツールたちなんだよ。 Cookie や Javascript 、CSS の ON/OFF もできるし テーブルの使われている箇所や ブロックレベル要素(divなどで囲われているところ)もひと目で分かるように出来るし ウィンドウサイズまで変えられるんだよ! CSSやHTMLのチェック、リンク切れまで検証してくれるし とても豊富な機能搭載なのです。 日本語で、表示してくれるのが、CSSのチェックだけなんだけど・・・(汗) こんなワケもあって、Webのお仕事をしている人たちの間では Firefoxが好まれるのでしょうね^^
ちょっと、肩を故障しています。 父上に 「仕事をするな」 と言われましたが、んなことできるわけありません(笑) 今、CGIのデバッグのお仕事をしています。 一日しないと忘れます。内容をね。 Web標準にアプローチ(サイト版) || 東京23区中心・駅近ホテルズ お気に入りの記事を「いいね!」で応援しよう
[Web標準] カテゴリの最新記事
(*・ェ・*)ノ~☆コンバンワ♪ 肩は大丈夫ですか~?あまり無理をせずにお仕事頑張ってくださいね。
(2006/10/13 11:04:04 PM)
こんばんは^^
お気遣いありがとうございます。 随分良くなったんですけどね、昨晩は寝るのも痛かったんですよ。 軽く固定して寝ました。 今日は、お皿くらいは持てます(笑) グリングリンまわすと痛いですけどね^^; (2006/10/13 11:11:19 PM) |