
|
|
|
カテゴリ:ホームページを作ろう♪
神戸花鳥園の仲間たちです。
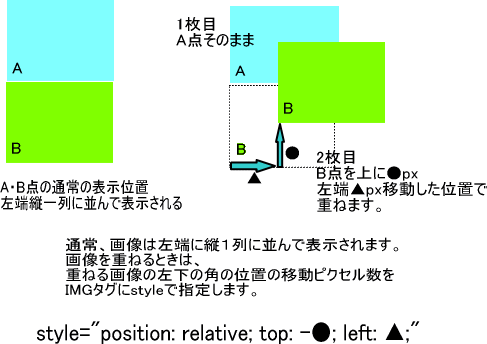
  ★「position: relative」は、通常の表示位置からの相対位置で指定します。 style="position: relative; top: -50; left: 100;" (ここでは、上に重ねる画像を、通常の表示位置より、 50ピクセル上に上げ、左端から100ピクセル移動しています。)  ▼出来上がりHTMLタグ
お気に入りの記事を「いいね!」で応援しよう
最終更新日
2006年05月21日 17時35分22秒
コメント(0) | コメントを書く
[ホームページを作ろう♪] カテゴリの最新記事
|