楽天で使えるタグシリーズ
前回続き、今回もfont関連
楽天ブログで使える事を前提に書いていますが、
HTML4.01では、非推奨タグもあります
| タグ | 意味 |
|---|
| HTML4.01非推奨 | HTML4.01推奨 |
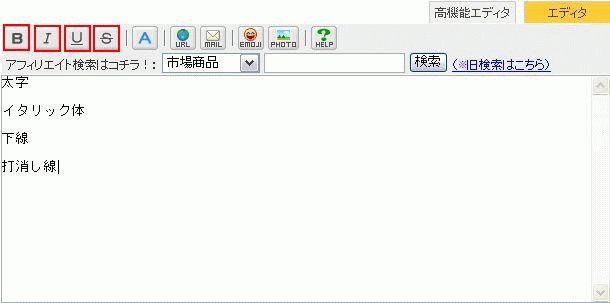
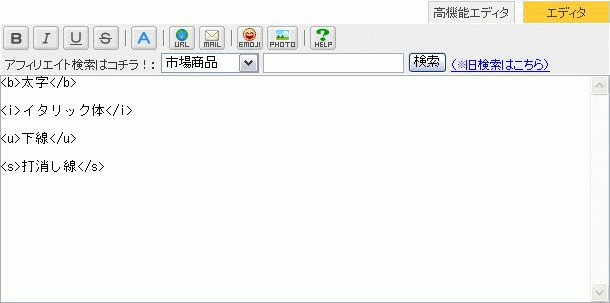
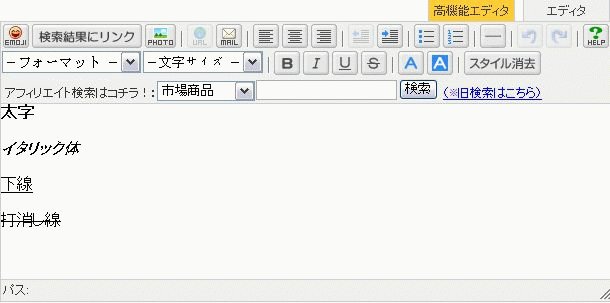
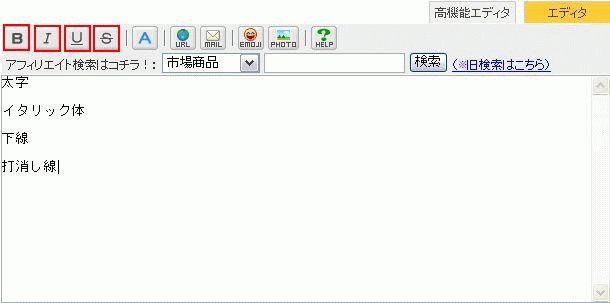
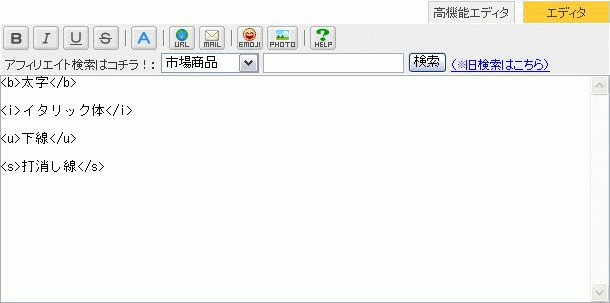
<u>下線</u>
| <span style="text-decoration: underline;">下線</span>
| 下線 |
| <strike>打消し線</strike> | <span style="text-decoration: line-through;">打消し線</span> | 打消し線 |
| <s>打消し線</s> |
| 無し | <span style="text-decoration: text-decoration: overline;">上線</span> | 上線 |
| 無し | <span style="text-decoration: text-decoration: none;">装飾無し</span> | 装飾無し(規定)
|
| 色々な下線 | <span style="border-bottom:●px 色 線の種類;">色々な下線</span> |
下線を赤の点線にする
| <span style="border-bottom:1px #FF0033 dotted;">下線を赤の点線にする</span> | | 下線をピンクの二重線にする / 下線を赤の破線にする / 下線をピンクの実線にする |
| 色々な上線 | <span style="border-top:●px 色 線の種類;">色々な上線</span> |
上線を赤の点線にする
| <span style="border-top:1px #FF0033 dotted;">上線を赤の点線にする</span> | | 上線をピンクの二重線にする / 上線を赤の破線にする / 上線をピンクの実線にする |
 <strike>,<s>はHTML4.01非推奨の為、HTMLタグでは<del>を推奨(未対応ブラウザ有)
<strike>,<s>はHTML4.01非推奨の為、HTMLタグでは<del>を推奨(未対応ブラウザ有)
HTML4.01非推奨ではないが、スタイルシートの方が好ましいタグ
| タグ | 意味 |
|---|
| HTMLタグ | スタイルシート |
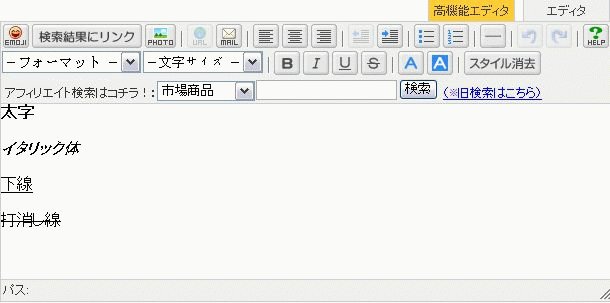
| <b>太字</b> | <span style="font-weight: bold;">太字</span> | 太字 |
| <strong>強調</strong> |
| <em>強調</em> | | 強調 |
| <i>イタリック体</i> | <span style="font-style: italic;">イタリック体</span> | イタリック体 |
 <b>は、太字(Bold)にするだけ
<b>は、太字(Bold)にするだけ
強調したい場合は、<em>か<strong> 【<STRONG>タグの方がより強い強調】
 <em>タグ【Emphasis=強調】は、一般的なブラウザではイタリック体で表示
<em>タグ【Emphasis=強調】は、一般的なブラウザではイタリック体で表示
| HTMLタグ | スタイルシート |
| <blink>点滅</blink> | <span style="text-decoration: blink;">点滅</span> |
 IEで、どうしても点滅させたい場合は、画像を使ったり、marqueeタグで点滅etc IEで、どうしても点滅させたい場合は、画像を使ったり、marqueeタグで点滅etc |

★
GIFアニメ工房~簡単GIFアニメ作成オンライン