とりあえず、インストール系という事で。
Vue.jsをWindowsにインストールする手順を書いてみました。
まだブログに慣れていないので基礎的な内容でスミマセン。
Vue.jsは、ユーザーインターフェイスを構築するためのプログレッシブJavaScriptフレームワークです。ここでは、Windows環境でVue.jsを簡単にセットアップする方法をご紹介します。
■前提条件
- Windows OSがインストールされていること。
・ステップ1: Node.jsのインストール
Vue.jsを使用するには、まずNode.jsが必要です。Node.jsはJavaScriptをブラウザ外で実行するための環境です。
- Node.jsの公式サイトにアクセスします。
- 推奨されるバージョンをダウンロードし、インストールします。
- インストールが完了したら、コマンドプロンプトを開き、
node -v と入力してバージョンが表示されることを確認します。
・ステップ2: Vue CLIのインストール
Vue CLIはVue.jsプロジェクトのための標準ツールです。
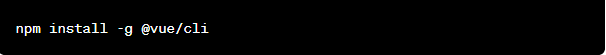
- コマンドプロンプトを開き、次のコマンドを入力します。

- インストール後、
vue --version を入力してVue CLIのバージョンが表示されることを確認します。
・ステップ3: Vueプロジェクトの作成
Vue CLIを使用して新しいVueプロジェクトを作成します。
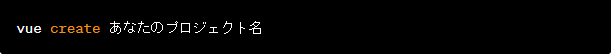
2. 次のコマンドを実行して新しいプロジェクトを作成します

例:
vue create my-vue-project 3. プロンプトが表示されたら、プロジェクトの設定を選択します。初心者の場合は、「default」のプリセットを選択することをお勧めします。

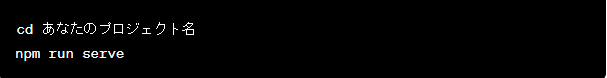
ブラウザで
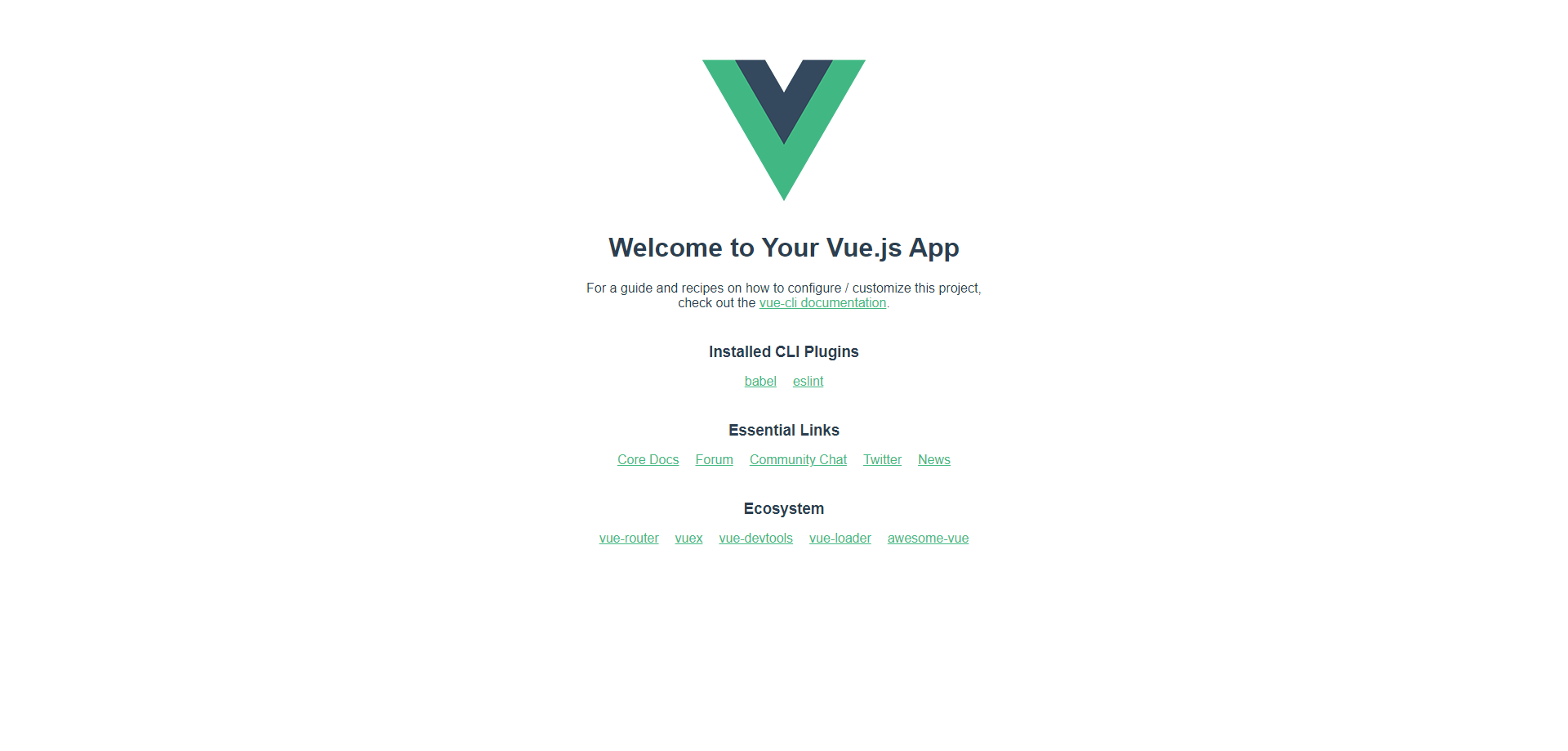
http://localhost:8080/ にアクセスして、Vue.jsアプリケーションが正しく動作していることを確認します。
↓の画面が出たら成功!