
|
|
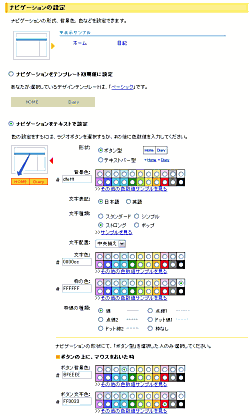
ナビゲーションの設定ちょっとデザインをいじってみたいって方は、まず、編集ページ左下の 基本設定【詳細設定(上級者用)】をクリックして下さい。 次に、「ナビゲーションの設定」の編集をクリックして下さい。  テンプレートの方もいらっしゃいますが、テキストの方が、多いような感じがしました。 「ちょっとHP運営になれてらっしゃるんだろうなあ。」 って方は、テキストのような気がしましたねえ。 テキストを使うと、画像を使うよりも、軽いので表示が早いですしね。 テキストで設定する場合には、「ボタン型」 「テキスト型」があります。 ん~、ボタン型の方が多いようですねえ。 ボタン型の利点は、均等に文字を配分してくれるところですねえ。 テーブルを使うことになるので、ちょっと重たくなりますね。 そう考えると、テキストは軽くて良いかも。 でも、「+」マークが、あまり、好きじゃないのよね。汗 色については、1.デザイン詳細設定 はじめにを参考にして下さいませ。 tutuは、ボタン型の枠の色を白にしてみました。 あっさり、しすぎてるかな?とも思いますけどね。 まあ、好みです。はい。 ボタンをマウスの上に置くと、色を変えることができます。 これは、リンクになってることが、わかりやすくって良いですよね。 ちょこっと、色を変えるといいかもしれませんね。 ジャンル別一覧
人気のクチコミテーマ
|