
|
|
|
カテゴリ:カテゴリ未分類
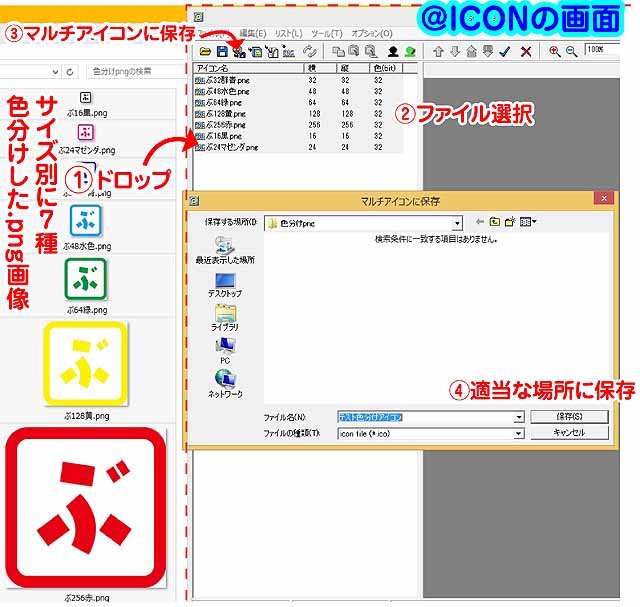
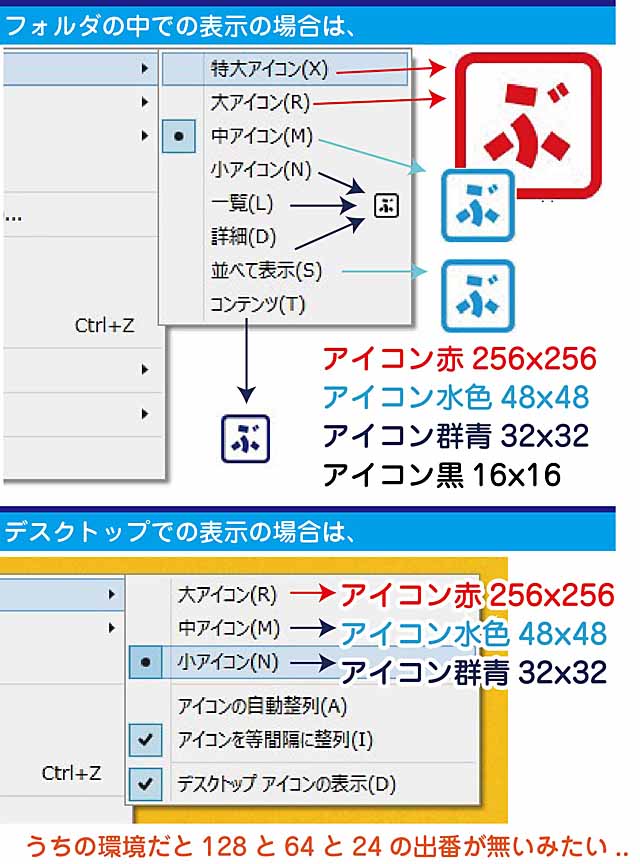
256x256画像1枚で、自作アイコンを作ったのはいいんだけど.. 詳細とか小さく表示するときにやっぱり無理がある...  アイコンは、7種の画像を用意して作った方がいいみたいです... (16x16 24x24 32x32 48x48 64x64 128x128 256x256) まずどんな感じに表示されるかのテストとして、 .png画像をサイズ別に7種作り、判別しやすいように色を変えて マルチアイコン(何枚かの画像で構成されるアイコン)を作ってみました。  作ったものをテスト用のフォルダやショートカットに適用していろいろと試してみたところ、 私の環境はデスクトップが1920x1200なのですが、こんな感じになりました。  タスクバーに入れた場合はデスクトップの小表示と同じ32x32の物でした。 何種類か使われないものもありましたが、まあ元ネタが作ってあれば 解像度だけ変えるのであればそんな手間でもないので.... 一応7種入れといた方がいいのかな... さすがに16x16は小さいので元ネタごと作りを変えた方がよさそう... 手直ししてみました。  16x16はこれくらい単純な方が分かりやすくていいかな... 手順をまとめると、 1.サイズ別に2種の元ネタを作る16x16と256x256(流石に違いすぎるので..) 2.解像度変更 16x16→24 256x256→128.64.48.32 して7種に 3.@ICONでまとめる ざっくり(かなりおおざっぱだな....)と言えばこんな感じです。 出来たアイコンをフォトビューアーでみると、7ページ物の画像という 扱いになってました。まあそうなるよね.... お気に入りの記事を「いいね!」で応援しよう
最終更新日
2014.02.14 16:32:33
コメント(0) | コメントを書く |
|