
|
|
|
テーマ:プログラミングあれこれ(230)
カテゴリ:Android開発
Androidアプリにオプションメニューを追加する。
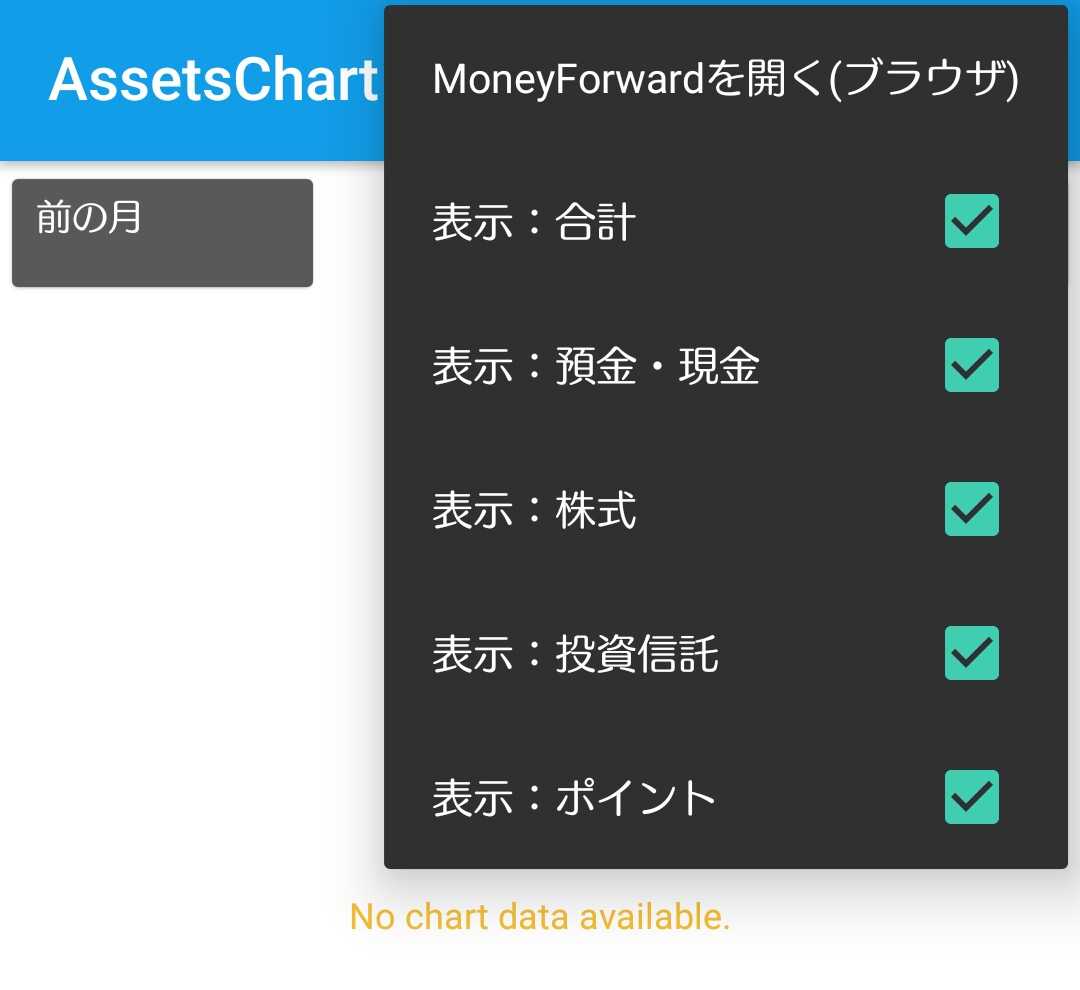
こういうやつ  まず、プロジェクトディレクトリの app\src\main\res\menu にxmlファイルを作成する。 XMLの中にメニュー項目を定義していく。  メニューのXMLファイルの中は下のように書く。 <menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/visible_total" android:checkable="true" android:showAsAction="never" android:title="表示:合計"/> </menu> itemがメニューの1項目。 android:title → メニューの項目名。 android:checkable → メニューの項目をチェックボックスにする。 そんな感じでメニュー項目を必要なだけ作る。 メニュー用のXMLを作ったらソースのほうにメニューの初期化を作る。 @Override public boolean onCreateOptionsMenu(android.view.Menu menu) { getMenuInflater().inflate(R.menu.main, menu); // メニューのチェックボックスのデフォルト設定 android.view.MenuItem item; item = menu.findItem(R.id.visible_total); item.setChecked(check_visible_total); return true; } 次にオプションメニューを選択したときの処理を追加する。 ここのitemにオプションメニューで選択された要素が入ってくる。 item.getItemId() で取得したIdに応じた動作を書く。 サンプルでは、メニューのチェックボックスが選択されたら、チェック状態をトグルしてグラフを描画しなおす動作をしている。 @Override public boolean onOptionsItemSelected(android.view.MenuItem item) { switch(item.getItemId()){ case R.id.visible_total: check_visible_total = !item.isChecked(); item.setChecked(check_visible_total); ChartDisp(getApplicationContext()); return true; } return super.onOptionsItemSelected(item); } これで出来上がったのがこんな感じ。 メニューでグラフ線の表示非表示を切り替えられるようにした。  参考:Androidデベロッパー - メニュー  【5年間延長保証!】EVICIV モバイルモニター 15.6インチ 1080P モバイルディスプレイ/薄型/IPSパネル/USB Type-C/mini HDMI/スリーブケース付 3.5mmイヤホンジャック ノートパソコン、スマホ対応 在宅勤務 送料無料 PSE認証 日本語取説 3年+2年間保証 EVC-1519  デスクライト Qiワイヤレス充電 ナイトライト Herblite タッチ式 常夜灯 ベッドサイドランプ LED 無段階調光 デバイス二台同時に充電可能 寝室用 強化ガラスパネル 電気スタンド 180°角度調整  ROOMで気になった商品を掲載してます。 お気に入りの記事を「いいね!」で応援しよう
最終更新日
2021.08.29 21:15:32
コメント(0) | コメントを書く
[Android開発] カテゴリの最新記事
|