
|
|
|
テーマ:プログラミングあれこれ(230)
カテゴリ:Android開発
MPAndroidChartで表示したグラフ上にツールチップを表示する方法。
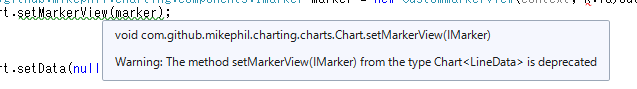
こういうやつ  基本的に作者の説明のまま実装でいいですね。 https://github.com/PhilJay/MPAndroidChart/wiki/MarkerView 日本語で解説してる人ほとんどいなかったので、英語圏とか見ながらやってできるまで時間がかかった…。 1.プロジェクトのフォルダの app\src\main\res\layout にツールチップ用のXMLファイルを作成する。 ・marker_view.xml(ファイル名はお好みで) <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="40dp" android:background="#999999" tools:ignore="Overdraw"> <TextView android:id="@+id/marker_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="7dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:text="" android:textSize="12dp" android:textColor="#ffffff" android:ellipsize="end" android:gravity="center_vertical|center_horizontal" android:textAppearance="?android:attr/textAppearanceSmall" /> </RelativeLayout> 2.ソースにはCustomMarkerViewのクラスを作る リンク先の作者サンプルのgetXOffset()、getYOffset()は使えないみたい? 代わりにMPPointFというのがあるようなのでそれを使う。 ここでfindViewByIdに指定するIDはツールチップ用のXMLとして作成したファイルの、TextViewのIDを使う。 public class CustomMarkerView extends com.github.mikephil.charting.components.MarkerView { private TextView tvContent; public CustomMarkerView (Context context, int layoutResource) { super(context, layoutResource); tvContent = (TextView) findViewById(R.id.marker_view); } @Override public void refreshContent(Entry e, Highlight highlight) { tvContent.setText("表示したいテキスト"); super.refreshContent(e, highlight); } private com.github.mikephil.charting.utils.MPPointF mOffset; @Override public com.github.mikephil.charting.utils.MPPointF getOffset() { if(mOffset == null) { mOffset = new com.github.mikephil.charting.utils.MPPointF(-(getWidth() / 2), -getHeight()-5); } return mOffset; } } 3.グラフにCustomMarkerViewのクラスをセットする 作成したChartデータにCustomMarkerViewクラスをセットすれば、グラフを選択したときにツールチップが出るようになる。 CustomMarkerViewクラス作成時の第2引数(layoutResource)はツールチップ用のXMLファイルの名前を指定。 R.layout.(XMLファイル名) com.github.mikephil.charting.components.IMarker marker = new CustomMarkerView(context, R.layout.marker_view); Chart.setMarkerView(marker); setMarkerViewになんか警告出てるけど、とりあえず使える。  ハイライト表示消去したらいいようだ。 画面更新時に以下を入れたら修正できた。 Chart.highlightValue(null);  ROOMで気になった商品を掲載してます。  送料無料 しゃぶしゃぶ 鹿児島黒豚 短鼻豚 セット 2kg 【肉 ギフト お中元 残暑見舞い 敬老の日 お肉 食べ物 食べ物 食品 御中元 内祝い お祝い 大人数 大容量 お取り寄せ 食品 高級 内祝い 内祝 豚肉 美味しい 絶品 贈答 おいしい 国産】  ZIPで紹介されました!網戸も洗える!引っぱリンガー姉妹品 はぼき 健康110番 掃除 ホコリ 黄砂 空気清浄機 フィルター サッシ ブラインド 網戸 花粉 隙間 PC キーボード ペットボトル ホース 水洗い 掃除ブラシ 本棚 観葉植物 猫の毛 犬 猫 グルーミング n-5 お気に入りの記事を「いいね!」で応援しよう
最終更新日
2021.09.12 10:12:19
コメント(0) | コメントを書く
[Android開発] カテゴリの最新記事
|