
|
|
|
全て
| カテゴリ未分類
| 雑学
| PC&Web
| お取り寄せ
| CSSメモ
| Web標準対応 - レイアウト実践
| Web標準
| オオイヌノフグリ成長記録
| デュランタ(タカラヅカ)の成長記録
| Web標準 -2007-
| PHP
| XOOPS
テーマ:Web標準(117)
カテゴリ:Web標準
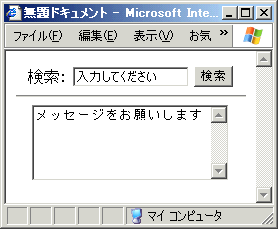
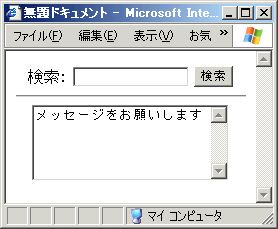
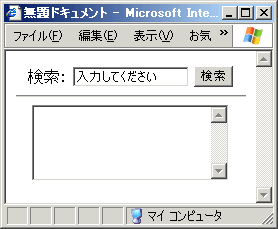
 お仕事のついでに見つけたものなんですけどね。 時々見かけるでしょう?こういうの。  ▲入力欄をクリックすると下の図のように消える。 ▼それぞれの入力欄をクリックすると、表示されていたテキストが消える。   ▲(左)検索フォームなどで見かけるタイプ/(右)コメント入力欄などで見かけるタイプ クリックしたら、valueに「空」を入れているのは、なんとなく想像のつくところ。 でも、どーやってすんだろう?なんて思っていたんですね。 まさか、ここまで短いスクリプトを仕込んでやるだけでよいとは思ってもいなくて。 ■フォームの入力欄に気を遣うためのJavascript シングルラインの場合の例 <input name="name" type="text" value="入力してください" onFocus="javascript:this.value=''"> マルチラインの場合の例 <textarea name="comment" cols="25" rows="5" onFocus="javascript:this.value=''">メッセージをお願いします</textarea> 消えて欲しいなら、もともと、入れておかなければいい!って思うかもしれませんね。 でも、Web標準の視点からすると、マルチラインのテキストエリアには、入れておくことが推奨されています。 こんなちょっとのコードを書くだけで改善できるのなら、してみてもいいなって思いませんか? 私は、早速しちゃいました♪ Web標準にアプローチ(サイト版) || 東京23区中心・駅近ホテルズ お気に入りの記事を「いいね!」で応援しよう
[Web標準] カテゴリの最新記事
|