
|
|
|
テーマ:プログラミングあれこれ(230)
カテゴリ:プログラミング
Selenium BasicによるVBAでの
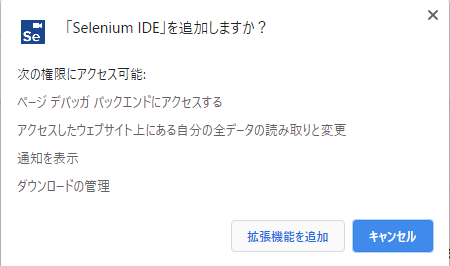
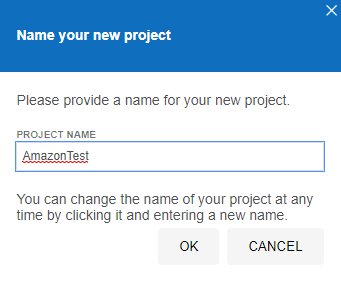
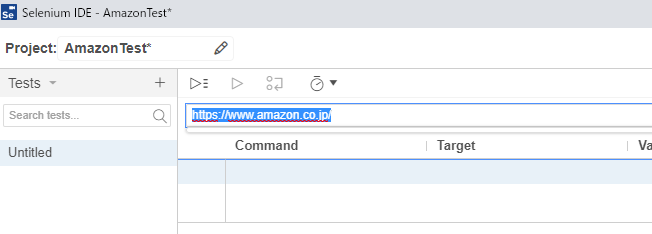
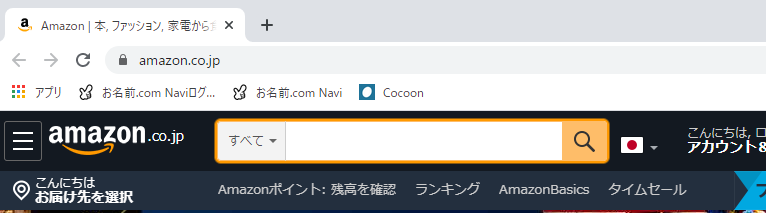
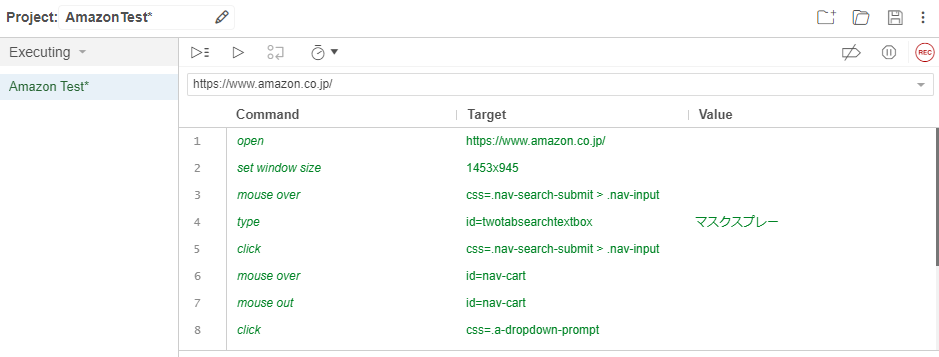
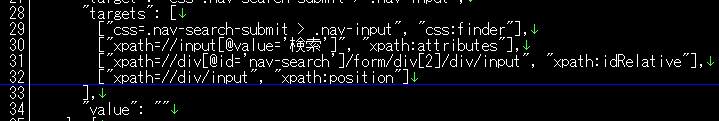
Webブラウザ自動化ツールを作成途中だが、 chromeの拡張機能にselenium IDEというのがあり、 個人レベルで使う分にはこちらで十分だと思うのでご紹介。 ------------------------------------------------ ①chromeにselenium IDEを追加 ②selenium IDE起動~ショッピングサイト検索 ③②の動作をファイル出力(.side形式[中身はjson]) ------------------------------------------------ ①chromeにselenium IDEを追加 chromeウェブストアにアクセスし、検索窓に 「selenium」と入力  Selenium IDEが表示されるので、 「Chrome に追加」をクリック  「拡張機能を追加」をクリック  chromeにSelenium IDEが追加されたか確認。 ブラウザ右上のジグソーパズルアイコンをクリック。  「拡張機能」より、「Selenium IDE」が表示されて いることを確認。 ピン止めアイコンをクリックし、 ブラウザに表示させておくとよい。  ②selenium IDE起動~ショッピングサイト検索 ブラウザ右上に表示されている「Se」アイコンをクリック するとSelenium IDEが起動。 若干訳がおかしい所もあるのでシステム的な英語 がわかる方は逆に訳さない方が良いかも。 こちらはお好みで。 「Create a new project」リンクをクリック  プロジェクトの名前を付ける旨のダイアログ表示。 今回はAmazonサイトの検索テストをしてみるので、 AmazonTestとしてOKボタン押下。  Selenium IDE画面が起動するので、 URL部にAmazonのURLを記載し、赤丸のRECボタンを押下。   Amazonサイトが起動するので、適当に検索なり を行ってブラウジング。  Seleniumでブラウジング中は以下の画像が表示。  良き所でSelenium IDE画面に戻り、赤■マークでストップ。  今までのブラウザ内での動作が番号(1~n)で記録される。 ▷で再度同じ動作を実行させることが可能。  ③②の動作をファイル出力(.side形式[中身はjson]) 一通りブラウザでの動作が完了したら、Selenium IDE 画面右上のフロッピーアイコン(フロッピーなんてもう使ってない) をクリックし、ファイルとして保存。  「ファイル名.side」という名前で出力される。 このファイルは再度Selenium IDEへドラッグ&ドロップ することで、再読み込みが可能。  ファイルの中身(一部) 下記は「検索」ボタンのエレメント(だと思う)  Selenium Basic等では、このcss pathや、 xpathなどを元にプログラム内でエレメントとして取得する ことになる。 詳しくは別の機会で掲載しようと思う。 今回はSelenium IDEの簡単な使い方を掲載。。 お気に入りの記事を「いいね!」で応援しよう
Last updated
2020.08.03 18:49:59
コメント(0) | コメントを書く
[プログラミング] カテゴリの最新記事
|