
|
|
|
全て
| カテゴリ未分類
| 送料無料ショップ
| 絶対買わなきゃ損
| レアもの
| ショッピング技
| 美容・健康
| 当ブログオリジナル
| 楽天ブログ・アフィリエイト関連
| 元気が出る話
| 楽天プロフィール関連
| なんちゃってレビュー
| 生活向上チャレンジ
| テキトーな映画レビュー
| 業務連絡
テーマ:楽天ブログいろいろ(1426)
カテゴリ:楽天ブログ・アフィリエイト関連
iPhone や Android などのモバイルフォンをお持ちでない方でも、Web ブラウザの設定を少し変更すれば、PC 環境でモバイル用のブログページを照会することができます。
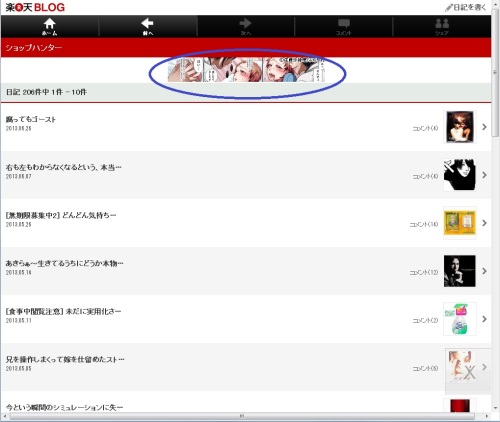
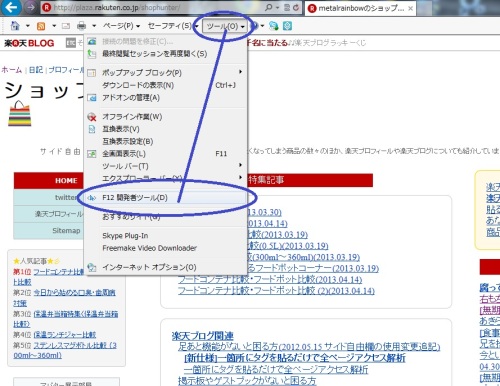
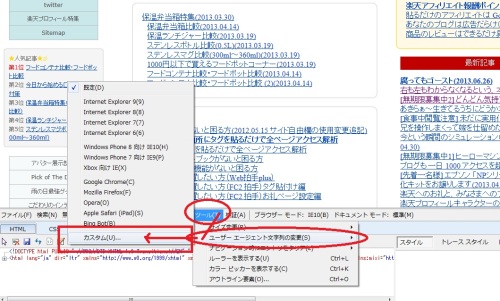
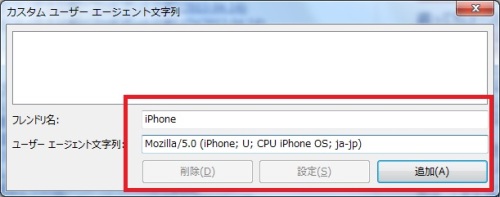
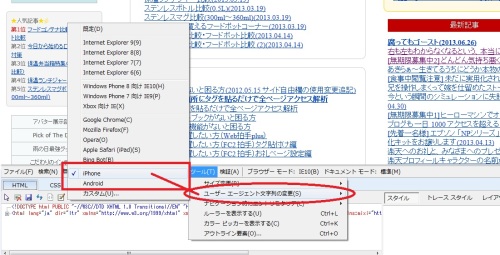
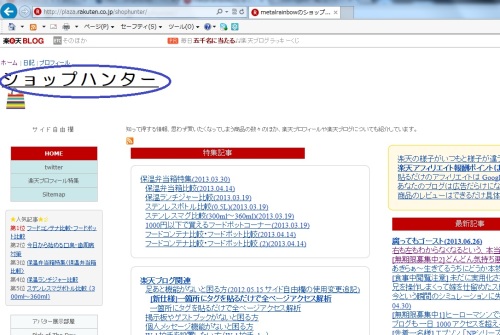
この方法を使うと、モバイル閲覧時の大まかなページの体裁を確認できますので、行間調整や画像調整等がしやすくなります。 ただし、実際のモバイルの解像度とは異なるものですので、あくまでも参考程度に留める必要があることは、ここでお断りしておきます。 当方が実際に現場でやっている方法ですが、人によっては説明のとおりに動作しない可能性もあります。 その場合は、本記事のコメント欄または楽天プロフィールの方にその旨コメントしていただければ対応したいと思います。 今回は、Google Chrome と Internet Explorer 10 の二つのブラウザで表示切替(ユーザエージェント変更)を行う方法について説明します。 Google Chrome をお使いの方】1. ご自身の楽天ブログページを表示させた状態で、マウスを右クリックすると、Google Chrome のサブメニューが開きます。  (クリックで拡大) このサブメニューから、上図のように「要素を検証(N)」を選択します。 2. 閲覧中のページが上下に二分割され、下半分にページのソースが表示されますが、ここでは無視してください。 下図のように、ウィンドウの右下に表示される歯車のアイコンをクリックします。  (クリックで拡大) 3. Settings 画面が表示されます。 次に、下図のように「Overrides(上書き)」→「User Agent」の順に選択し、一覧から希望のモバイルユーザエージェントを選択します。 ここでは、iPhone iOS5 を選択したところです。  User Agent のチェックボックスにチェックをつけると設定が有効になります。 (スクリーンショット操作の関係上、画像上では User Agent の文字列が一覧で隠れてしまっていますが、チェックボックスが確認できると思います。) また、上図の Device metrics にチェックを付けると、Screen resolution (解像度) が自動設定されるようになりますので、擬似的にページ幅のチェックができるようになります。 4. それでは表示確認してみましょう。 ページ上部のブログタイトルをクリックします。  (クリックで拡大) すると、モバイル OS (以下は iPhone5 の User Agent 指定時)で閲覧したときのイメージでページが表示されるようになります。  ひととおり閲覧チェックが終わったら、ウィンドウを閉じることで設定は元に戻ります。 Internet Explorer 9 以降をお使いの方】(IE9/10で検証済み。)1. ご自身の楽天ブログページを表示させた状態で、下図のように「ツール」→「F12 開発者ツール(D)」の順に選択します。  (クリックで拡大) 2. 閲覧中のページが上下に二分割され、下半分にページのソースが表示されますが、ここでは無視してください。 下図のように、「ツール(T)」→「ユーザ エージェント文字列の変更(S)」→「カスタム(U)...」の順に選択します。  (クリックで拡大) 3. カスタムユーザエージェント設定ダイアログが開きます。 ここで、少々面倒になりますが、手動でユーザエージェント文字列を入力します。 設定例: (簡易版。本来はもっと長い文字列となりますが、以下のように大幅に省略しても動作しますので載せておきます。) (iOS をご希望の方) フレンドリ名:iPhone (任意の文字列) ユーザ エージェント文字列:Mozilla/5.0 (iPhone; U; CPU iPhone OS; ja-jp) (Android をご希望の方) フレンドリ名:Android (任意の文字列) ユーザ エージェント文字列:Mozilla/5.0 (Linux; U; Android; ja-jp;) たとえば、iPhone 用のユーザエージェントを追加する場合は、下図のようになります。  (クリックで拡大) 入力が終わったら、「追加」ボタンをクリックして、続いて「設定」を押すと、User Agent 設定が有効になります。  (クリックで拡大) ユーザエージェントを複数追加したいときは、一度ダイアログを閉めてから 手順 2. に戻り、任意のユーザエージェントを追加してください。 4. ユーザエージェントを切り替えてみましょう。 下図のように、「ツール(T)」→「ユーザ エージェント文字列の変更(S)」の順に選択すると、先ほど追加した任意の User Agent が表示されますので、選択すると切り替わります。  (クリックで拡大) 5. それでは表示確認してみましょう。 ページ上部のブログタイトルをクリックします。  (クリックで拡大) すると、モバイル OS (以下は iPhone の User Agent 指定時)で閲覧したときのイメージでページが表示されるようになります。  ひととおり閲覧チェックが終わったら、Google Chrome と同様にウィンドウを閉じるか、手順 4. に戻り、ユーザエージェントを規定にすると設定が元に戻ります。 以上です。 必要に応じてお試しいただけると幸いです。 その他気になる点: モバイル用のページに表示される広告がエロ漫画系が多いので、これは楽天ブログの方向性としてはまずいと思いますので、中の人どうか改善をお願いします~! お気に入りの記事を「いいね!」で応援しよう
最終更新日
2014.06.06 09:44:35
[楽天ブログ・アフィリエイト関連] カテゴリの最新記事
|
|
||||||