
|
|
|
全て
| カテゴリ未分類
| 送料無料ショップ
| 絶対買わなきゃ損
| レアもの
| ショッピング技
| 美容・健康
| 当ブログオリジナル
| 楽天ブログ・アフィリエイト関連
| 元気が出る話
| 楽天プロフィール関連
| なんちゃってレビュー
| 生活向上チャレンジ
| テキトーな映画レビュー
| 業務連絡
テーマ:楽天ブログいろいろ(1426)
カテゴリ:楽天ブログ・アフィリエイト関連
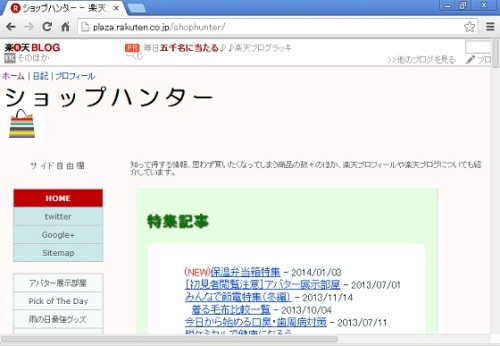
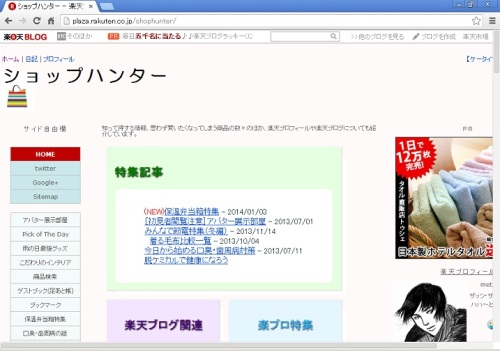
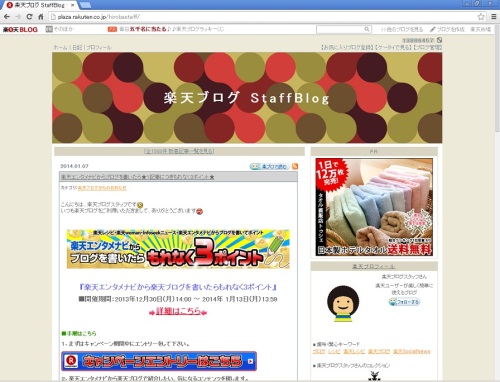
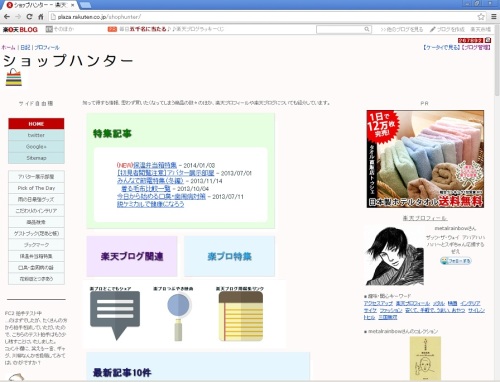
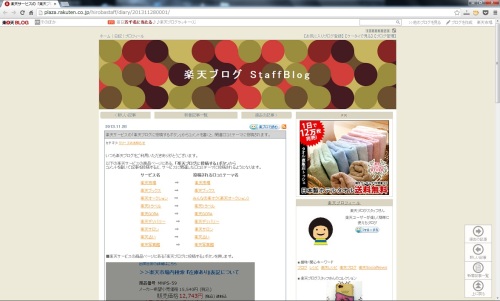
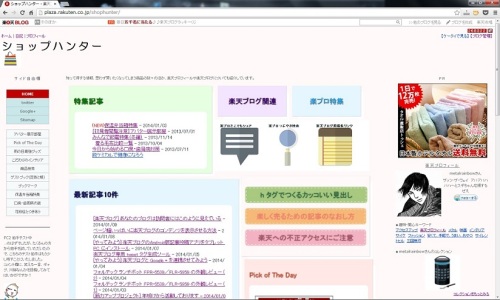
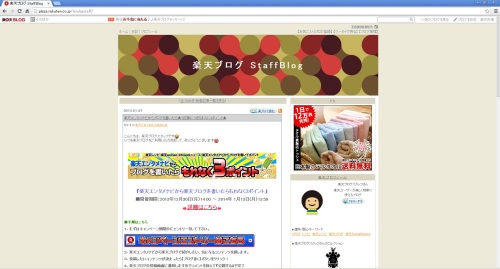
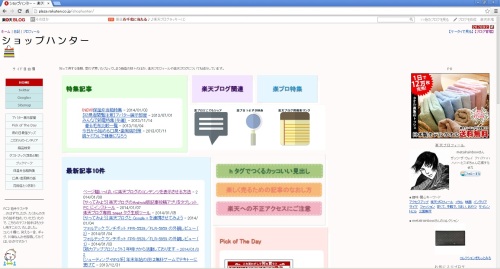
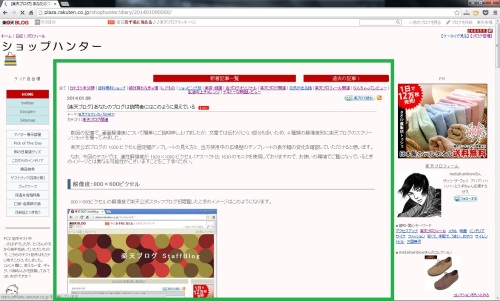
前回の記事で、画面解像度について簡単にご紹介しましたが、文章では伝わりにくい部分も多いため、5 種類の解像度別に楽天ブログのスクリーンショットを撮ってみました。
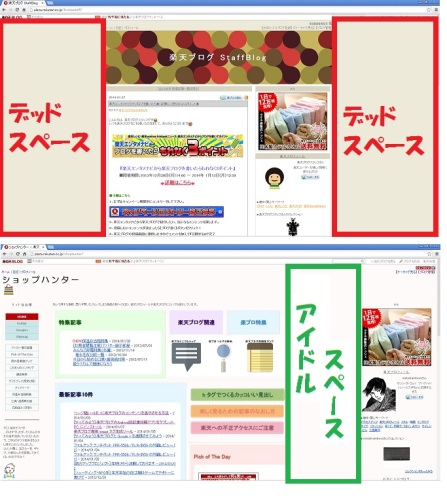
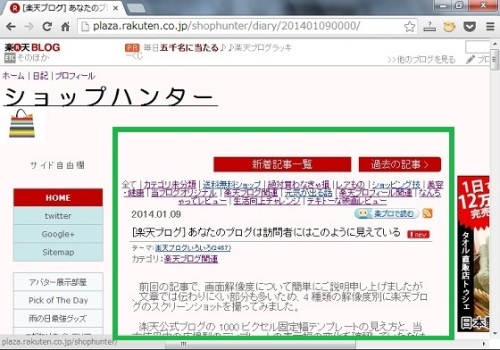
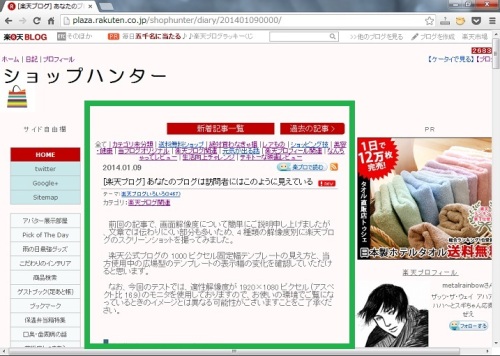
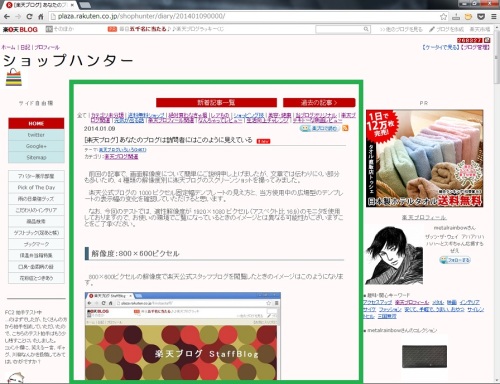
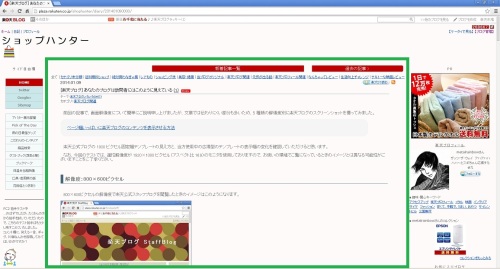
楽天公式ブログの 1000 ピクセル固定幅テンプレートの見え方と、当方使用中の広場型のテンプレートの表示幅の変化を確認していただけると思います。 なお、今回のテストでは、適性解像度が 1920×1080 ピクセル(アスペクト比 16:9)のモニタを使用しておりますので、お使いの環境でご覧になっているときのイメージとは異なる可能性がございますことをご了承ください。 解像度:800×600ピクセル800×600ピクセルの解像度で楽天公式スタッフブログを閲覧したときのイメージはこのようになります。  辛うじて右の広告の端の部分が見えますが、すべての幅は収まりきっていません。 そしてこちらが旧広場型の閲覧イメージとなります。  左のカラムすべて、そして中央カラムのパーツは収まっていますが、右のカラムは表示すらされません。 いずれも、800×600 ピクセルの解像度の訪問者が閲覧するには厳しい印象があります。 解像度:1024×768ピクセル1024×768ピクセルの解像度で楽天公式スタッフブログを閲覧したときのイメージはこのようになります。  画面ぴったりに枠が収まっていますね。 この解像度で閲覧しているユーザには快適に表示されることになります。 そしてこちらが旧広場型の閲覧イメージとなります。  左のカラムすべて、そして中央カラムは収まっていますが、右のカラムは半分だけ表示されています。 メインコンテンツを楽しむ分には支障はありませんが、右のカラムの情報を見たいときに、画面をスクロールする手間が増えますので、人によってはそれが面倒に感じられるかもしれません。 解像度:1280×1024ピクセル1280×1024ピクセルの解像度で楽天公式スタッフブログを閲覧したときのイメージはこのようになります。  テンプレートの幅は収まっていますが、左右に余白が発生していますね。 この余白はデッド(死んだ)スペースになります。 しかし、この程度ならほとんどの人にはまったく気にならないでしょう。 こちらが旧広場型の閲覧イメージとなります。  左右のカラムがきちんと表示され、そして中央カラムも問題なく表示されていますね。 当方の場合は、この解像度で問題なく表示されるようにトップ自由欄を調整していますので、このようになっています。 解像度:1680×1050ピクセル1680×1050ピクセルの解像度で楽天公式スタッフブログを閲覧したときのイメージはこのようになります。  ご欄のように、左右のデッドスペースが広がってきているのがわかりますね。 そしてこちらが旧広場型の閲覧イメージとなります。  3 カラムすべて表示されて、全体のバランスも良く見えますね。 この解像度で閲覧すると、余白が最も少ない状態となります。 解像度:1920×1080ピクセル1920×1080ピクセルの解像度で楽天公式スタッフブログを閲覧したときのイメージはこのようになります。  ご欄のように、左右のデッドスペースがかなり目立ちますね。 コンテンツの表示枠が狭すぎて、デッドスペースの主張が強くなってしまっています。 これより高い解像度でページを閲覧すると、さらにこのデッドスペースが広がることになります。 そしてこちらが旧広場型の閲覧イメージとなります。  すべてのカラムが収まり、中央カラムの右端に余白ができていますね。 しかし、これはデッドスペースではなく、アイドル(遊び)スペースとなります。 中央のカラムの幅が相対幅で伸縮するため、解像度が高くなるとこのような表示になります。 本来はこの中央のカラムのコンテンツ部品を中央寄せにするとかっこいい感じになるのですが、左に寄ってしまっているのは、単に私がズボラなだけです。 余白を死なせるか遊ばせるか、それはあなた次第デッド(死んだ)スペースやアイドル(遊び)スペースについて簡単に触れましたが、ここではこれらの違いを簡単にご紹介します。 こちらのページ比較をご覧ください。 上段が固定幅レイアウト使用の楽天公式スタッフブログ、下段が旧広場型のショップハンターブログとなります。  1000ピクセルの固定幅レイアウトの場合、赤で囲まれた部分は、楽天ブログユーザがコンテンツを追加できない部分です。 この部分は単なる背景となり、まったくの無駄な余白=死んだ余白(デッドスペース)となります。 旧広場型レイアウトの場合、緑で囲まれた部分は、楽天ブログユーザが自由に使える部分ですので、情報をたくさん詰め込めば、その分この余白部分は小さく表示されます。 この部分は管理者が自由に遊ばせておくことのできる余白(アイドルスペース)となります。 これを踏まえたうえで、当方の記事の見え方を解像度別に確認してみましょう。 記事を表示させた場合の中央のカラム(緑色の枠)の変化に注目してください。 ○解像度:800×600ピクセル  ○解像度:1024×768ピクセル  ○解像度:1280×1024ピクセル  ○解像度:1680×1050ピクセル  ○解像度:1920×1080ピクセル  旧広場型はメインカラムが伸縮することによって、アイドルスペースを最大限に活かせるため、様々な解像度に対応できたり、画面上に表示できる情報が増えたりするという点で、個人的には使いやすさを感じています。 解像度の高いモニタを使うということは、広い表示領域で複数のウィンドウを広げて作業をするという目的もありますので、いくらデッドスペースができたとしても、高解像度モニタでページを全画面で閲覧する人の方が小数派といえるでしょう(ダサいページデザインだなと思うくらいのものです)。 ですから、解像度の違いによって発生する余白を殺すのも遊ばせるのも、ブログ管理者の好みということになりますが、以前からレイアウト(テンプレート)の表示幅が気になっていた方は参考にしていただけると幸いです。 楽天ブログも、画面解像度に応じてレイアウトが自在に伸縮するレスポンシブタイプのWebデザインになると本当に使いやすくなるんですけどね……。 関連記事: PC 環境でモバイル用の楽天ブログページを表示させる方法 [応用編] PC 環境でモバイル用の楽天ブログページを表示させる方法 お気に入りの記事を「いいね!」で応援しよう
最終更新日
2014.01.10 12:14:19
[楽天ブログ・アフィリエイト関連] カテゴリの最新記事
|
|
||||||