
|
|
|
全て
| カテゴリ未分類
| 送料無料ショップ
| 絶対買わなきゃ損
| レアもの
| ショッピング技
| 美容・健康
| 当ブログオリジナル
| 楽天ブログ・アフィリエイト関連
| 元気が出る話
| 楽天プロフィール関連
| なんちゃってレビュー
| 生活向上チャレンジ
| テキトーな映画レビュー
| 業務連絡
テーマ:ブログの書き方(5)
カテゴリ:楽天ブログ・アフィリエイト関連
ブログを続けていくうえで、こまめに記事を整理する作業は、訪問者の操作性や検索エンジン対策のために、とても重要な意味を持つことになります。
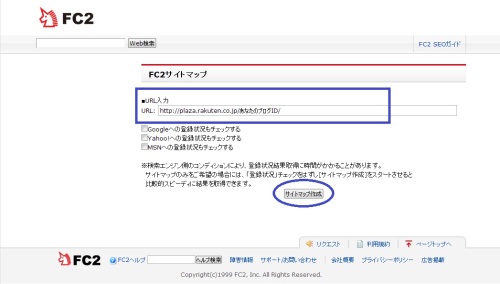
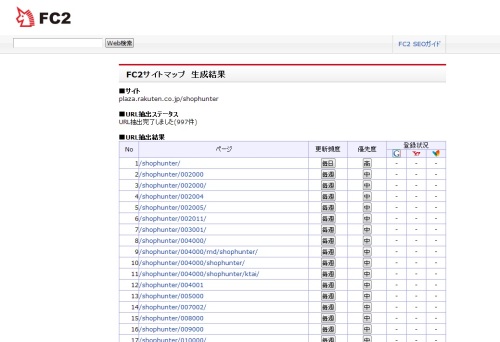
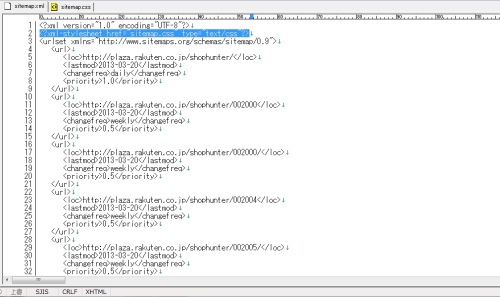
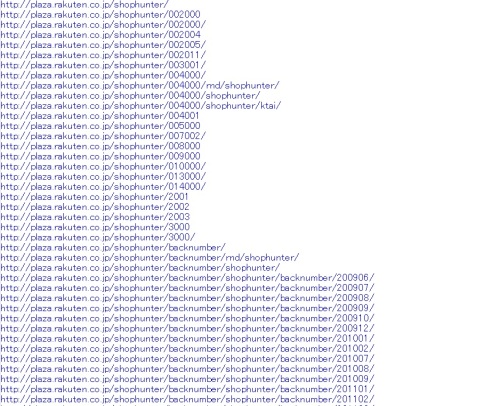
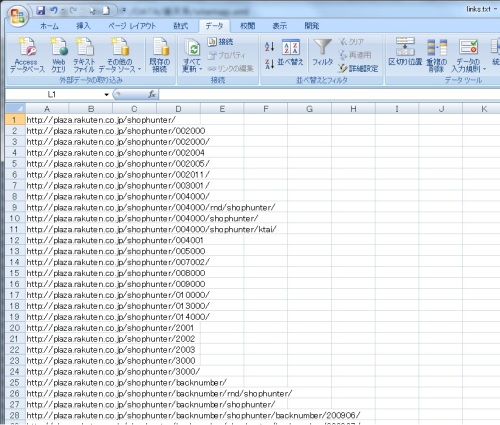
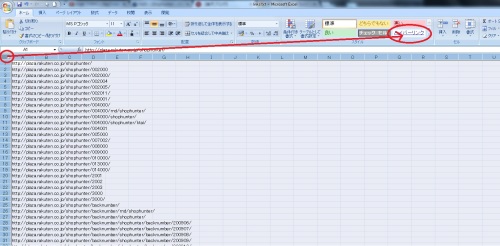
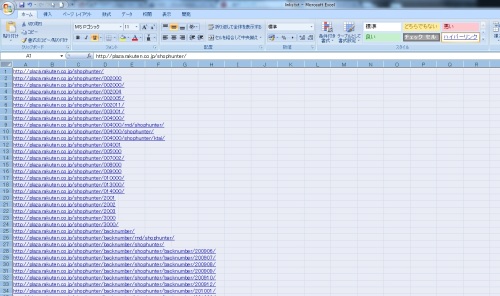
そこで今回は、既存の記事を整理しながら、独自のサイトマップを作る方法についてご紹介します。 1. サイトマップとは サイト(ブログ)の記事の一覧や、カテゴリーを一目で把握できるようにしたページをサイトマップと呼びます。 トップページのわかりやすい位置にサイトマップへのリンクを配置することによって、訪問者が見たい情報に的確にアクセスできるようになるため、ユーザビリティが向上し、リピーター獲得、アクセスアップを期待できます。 また、検索エンジン対策的にも、サイトマップページはインデックスに追加されやすい傾向がありますので、作っておいて絶対に損はないでしょう。 2. 投稿済みの記事リストの収集方法 楽天ブログにはバックアップ機能が付属していないため、記事の一覧を一括で取得することはできません。 原始的な方法としては、以下のように指定することによって、月別アーカイブページから一つずつ記事リンクを拾う方法がありますが、数千にも及ぶ記事を抱えているブログ管理者にとっては気の遠くなる作業になってしまうことでしょう。 http://plaza.rakuten.co.jp/あなたのブログID/backnumber/ そこで、外部サービス、たとえば FC2 で提供しているサイトマップツールを使うことによって、xml 形式の記事リストを自動生成すると、比較的簡単にサイトマップを作れるようになります。 以下、FC2 サイトマップを使った記事リストの収集方法を簡単にご説明します。 (1) FC2 サイトマップにアクセスします。 FC2サイトマップ [外部リンク] (2) 下図のように、あなたの楽天ブログの URL を入力してから、「サイトマップ作成」ボタンをクリックします。  (クリックで拡大) しばらくそのままにしていると、以下のようにリンク収集結果が表示されます。 以下は、当サイトのリンクを収集したときの結果ページとなります。  (クリックで拡大) 中には記事に直接関係のないリンクも多数含まれていますが、ページを一番下までスクロールして、「サイトマップ保存」ボタンをクリックすると、収集したリストが xml 形式のサイトマップとしてあなたのコンピュータに保存されます。  (クリックで拡大) 3.ブログ管理者向けのサイトマップの作り方 上記で作成したサイトマップ(sitemap.xml)は、xml 形式になっているため、Web ブラウザでは多少見にくいと感じる方も多いことでしょう。  そこで、多少の手を加えることによって、sitemap.xml をすっきりと見やすくすることができます。 (1) テキストエディタを開き、新規ファイルで以下の行を入力します。 loc { display:block; color:#0000ff; font-size:14pt; font-style:bold; } lastmod, changefreq, priority{ display:none; } 入力が終わったら、sitemap.css という名前でファイルを保存します。 このファイルはスタイルシートと呼ばれます。 xml ファイルとスタイルシートを組み合わせることによって、xml ファイルの内容を人間が読みやすい体裁に整えることができます。 この sitemap.css を sitemap.xml と同じフォルダに配置します。 (2) sitemap.xml をテキストエディタで開き、ファイルの 2 行目に、以下の 1 行を追加します。 <?xml-stylesheet href="sitemap.css" type="text/css"?> たとえば、sitemap.xml 編集直後のテキストエディタの様子は、以下のようになります。 (下図のエディタには行番号が表示されていますが、無視してください。)  (クリックで拡大) これによって、sitemap.xml が Web ブラウザに読み込まれる際に、sitemap.css スタイルシートが適用されますので、ページが見やすくなります。 (3) sitemap.xml を Web ブラウザで開くと、以下のようなすっきりとした表示になります。  (クリックで拡大) (4) このページの内容を全選択(Windows は Ctrl キーと A キーの同時押し、Mac OS X はコマンドキーと A キーの同時押し)し、テキストエディタに貼り付けることによって、URL の一覧のみを取り出せます。 あとは、取得したリストを Excel やデータベースなどのツールを使って並べ替えると、簡単にリストを整理できるようになります。  (クリックで拡大) 楽天ブログを使って記事の URL を一つ一つコピー&ペーストするよりは、より効率的に作業を行えるようになるでしょう。 たとえば、Excel では、下図のようにシートを全選択した後に「ハイパーリンク」コマンドを使うことによって、リスト全体に一発でハイパーリンクを設定できます。  (クリックで拡大) 以下がハイパーリンク化された記事の URL 一覧となります。 リンクをクリックすれば、もちろん当該記事にアクセスできます。  (クリックで拡大) ハイパーリンク設定後は、このファイルを Excel ブック形式で保存すれば、次回からはこのリストを使ってリンクチェックができるようになります。 (5) このリストを使ってあなたのブログ記事にアクセスし、不要記事の削除、既存記事の修正、デッドリンクの張り替えなどにお役立て下さい。 訪問者向けのサイトマップの作り方は、次回の記事でご紹介します。 お気に入りの記事を「いいね!」で応援しよう
最終更新日
2013.03.21 01:25:44
[楽天ブログ・アフィリエイト関連] カテゴリの最新記事
|
|
||||||