
|
|
|
全て
| カテゴリ未分類
| 送料無料ショップ
| 絶対買わなきゃ損
| レアもの
| ショッピング技
| 美容・健康
| 当ブログオリジナル
| 楽天ブログ・アフィリエイト関連
| 元気が出る話
| 楽天プロフィール関連
| なんちゃってレビュー
| 生活向上チャレンジ
| テキトーな映画レビュー
| 業務連絡
テーマ:楽天ブログいろいろ(1425)
カテゴリ:楽天ブログ・アフィリエイト関連
文章を綴ることを仕事にしている人は、禁則処理には敏感ですね。
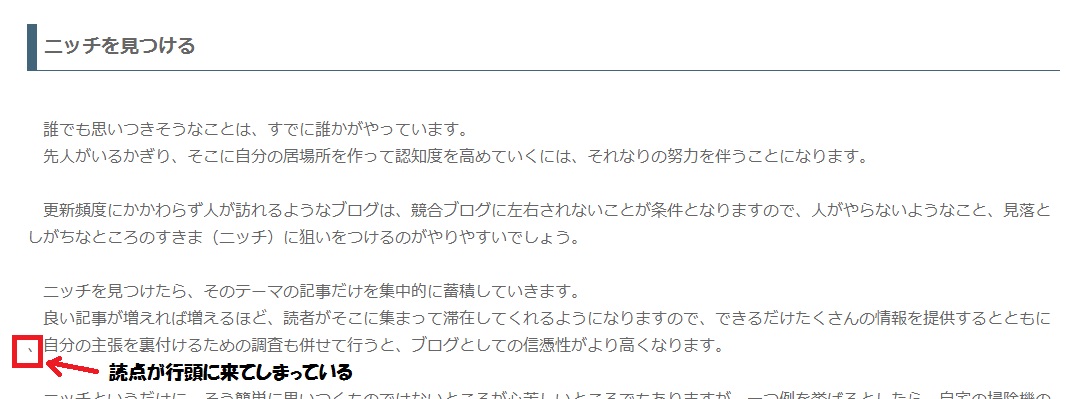
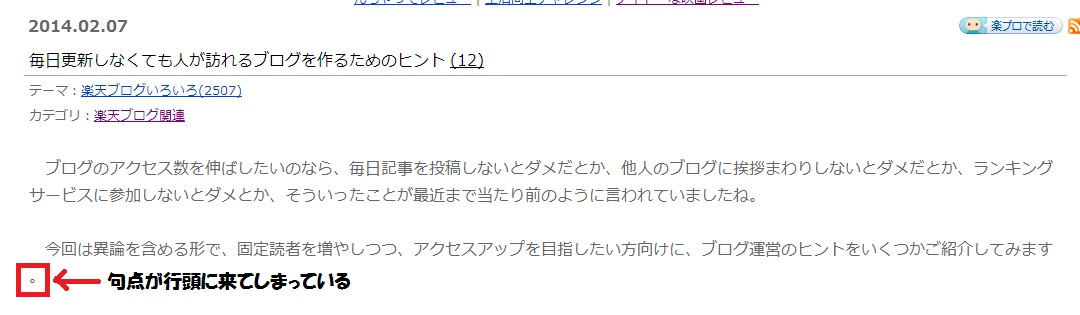
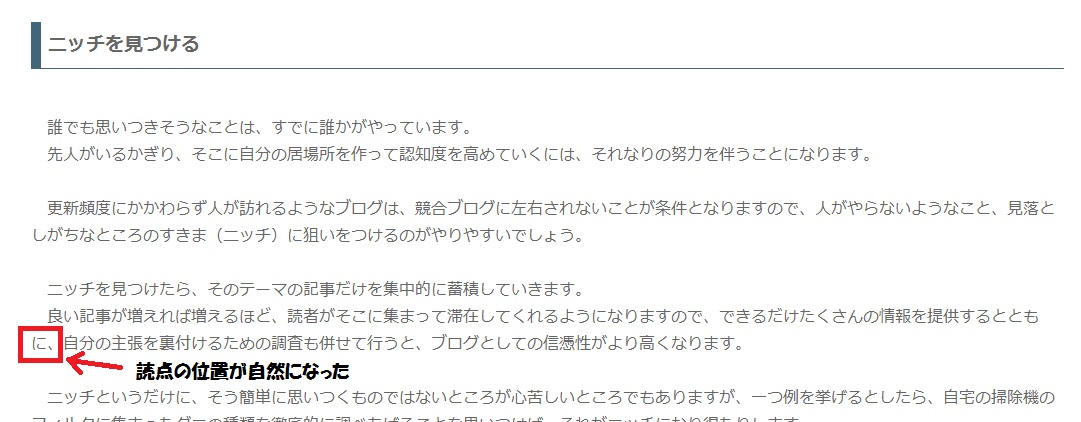
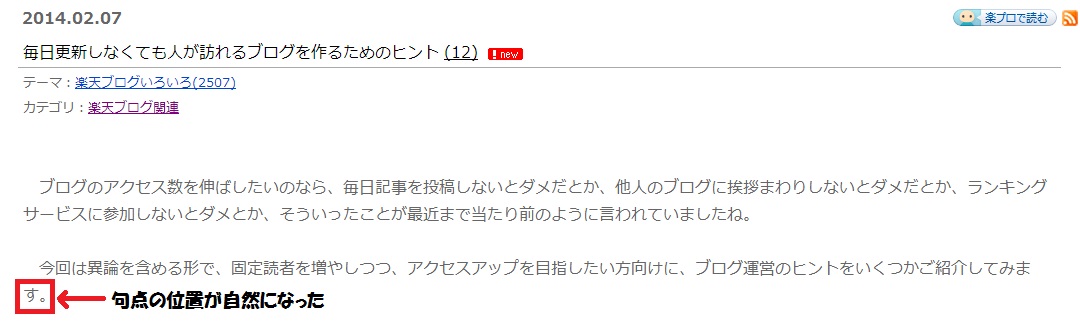
私も誤字脱字をかますのは大得意なくせに、ワープロの禁則処理がお粗末だと、それが気になって夜も眠れなくなるほど爆睡してしまいます。 禁則処理って何なの?禁則処理とは、大ざっぱに言えば、文章の一行文字数ギリギリのところに句読点がきたり、閉じカッコがきたりした場合に、それをその行内に収めたり、一文字分(英語の場合は一単語分)を次の行にずらして文法的に正しくなるように処理することです。 参考:禁則処理 [外部リンク] 禁則処理の失敗例をご紹介文章だけでは何のこっちゃと思われる方もいらっしゃるかもしれませんので、当ブログの過去記事をもとに、禁則処理の失敗例をご紹介します。 今回はサンプルとして、以下の元記事を使用しています。 記事中の、赤で示した箇所の句読点の位置がおかしいことにお気づきになるでしょう。 【読点の位置が誤っている例】  (クリックで原寸表示) 【句点の位置が誤っている例】  (クリックで原寸表示) 暫定的な処置だが、やっぱり禁則処理が気になってた人は試してみよう以前、楽天ブログスタッフにこの現象報告と改善希望を送ったのですが、残念ながら未だにこの禁則処理は施されていません。 そこで、今回は自力で禁則処理を施す方法をご紹介します。 システムが改善されるまでの暫定的な処置となりますが、とりあえずは「文章書いてるくせに句読点もまともに使えないヤツ」のレッテルから解放されるでしょう。 【タグ指定例】 以下のように記事の前後を <div> タグで囲むことによって、その間のテキストの禁則処理が行われます。 <div style="word-break:normal;word-wrap:break-word;"> ★ここに記事のテキストを入れます★ </div> このタグを元記事に適用すると、ご覧のように句読点の位置が正常になります。 【読点の位置が改善された例】  (クリックで原寸表示) 【句点の位置が改善された例】  (クリックで原寸表示) 必要に応じてお試しいただければ幸いです。  お気に入りの記事を「いいね!」で応援しよう
最終更新日
2019.08.16 18:21:17
[楽天ブログ・アフィリエイト関連] カテゴリの最新記事
|
|
||||||